



revcheck
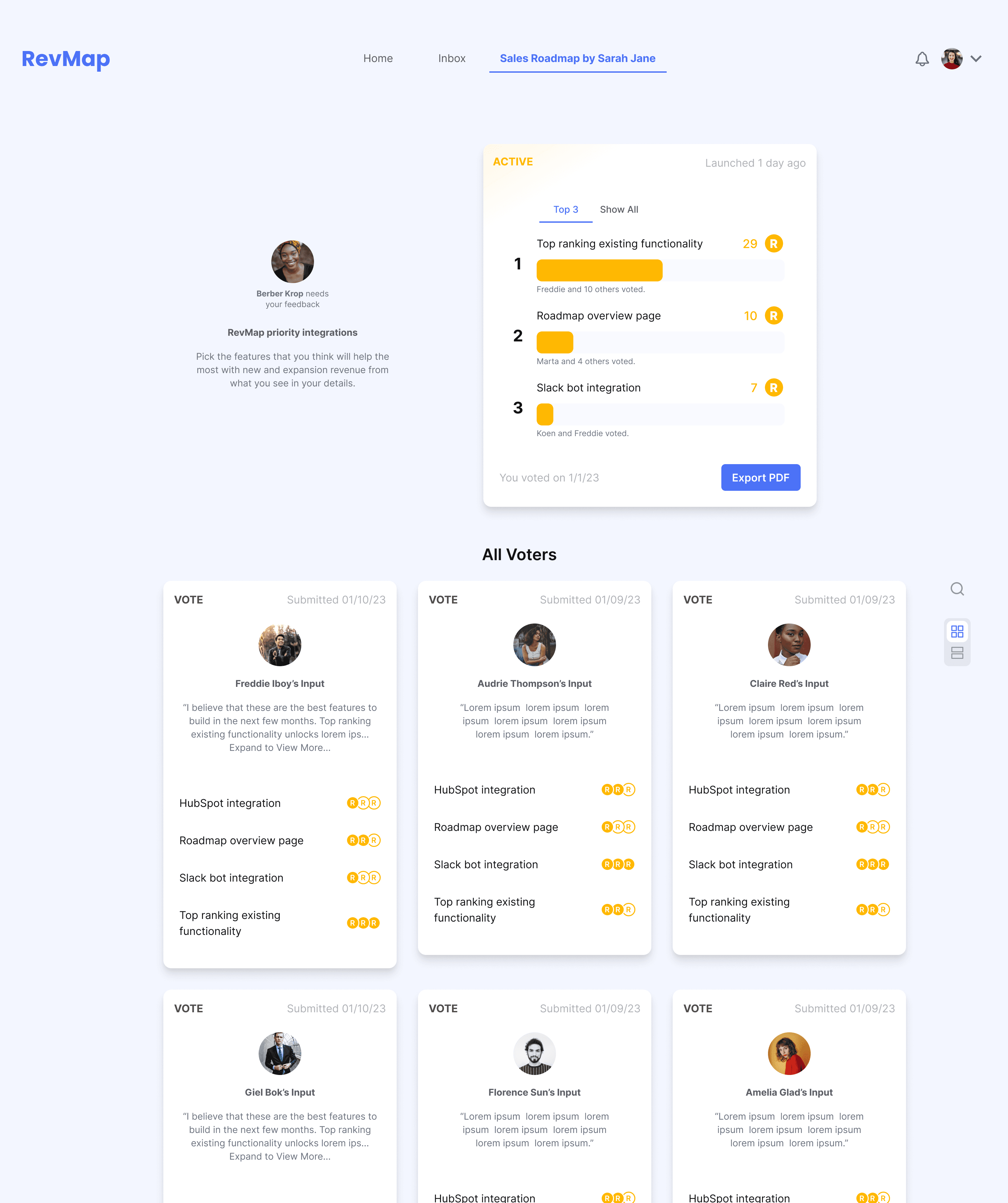
Prototype
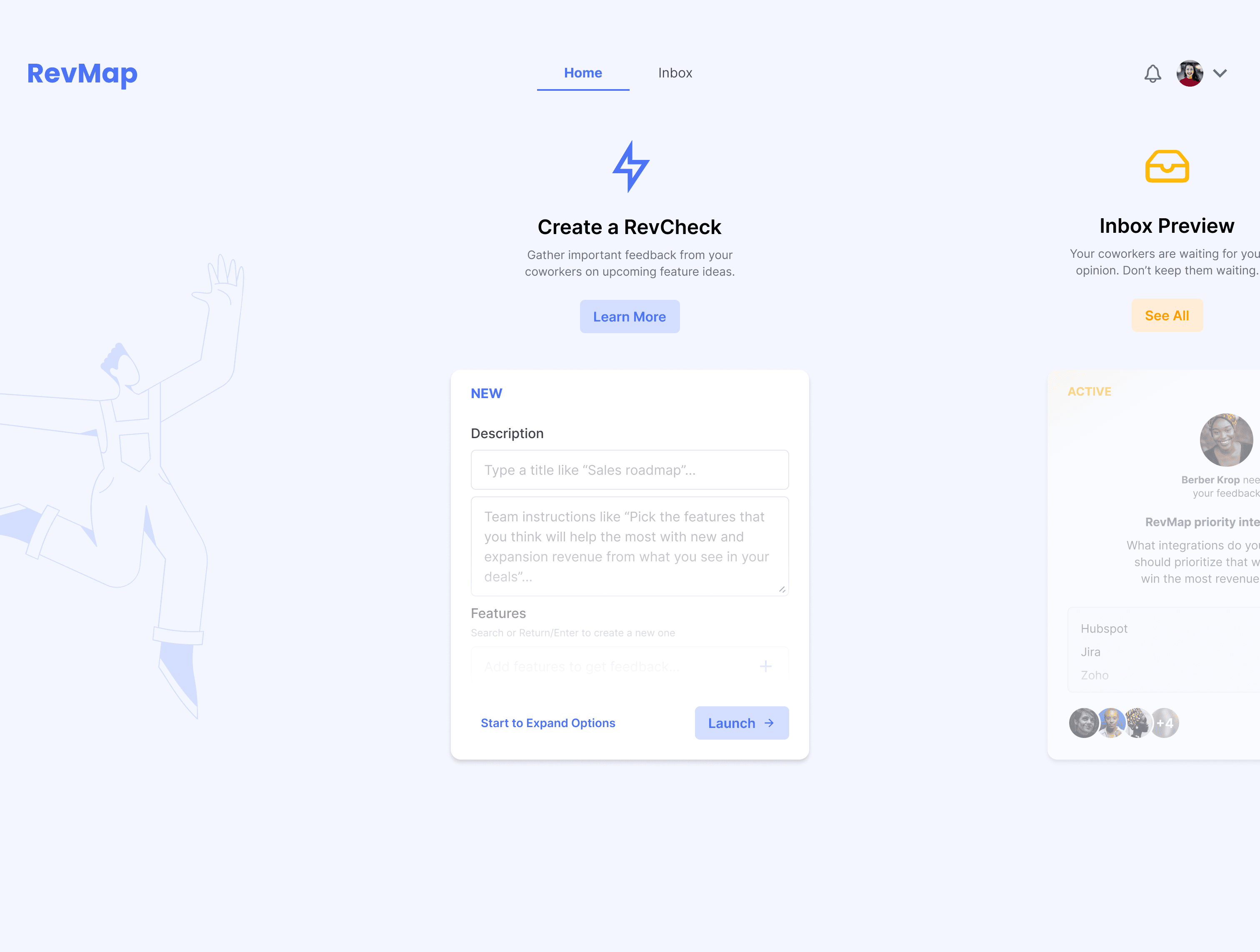
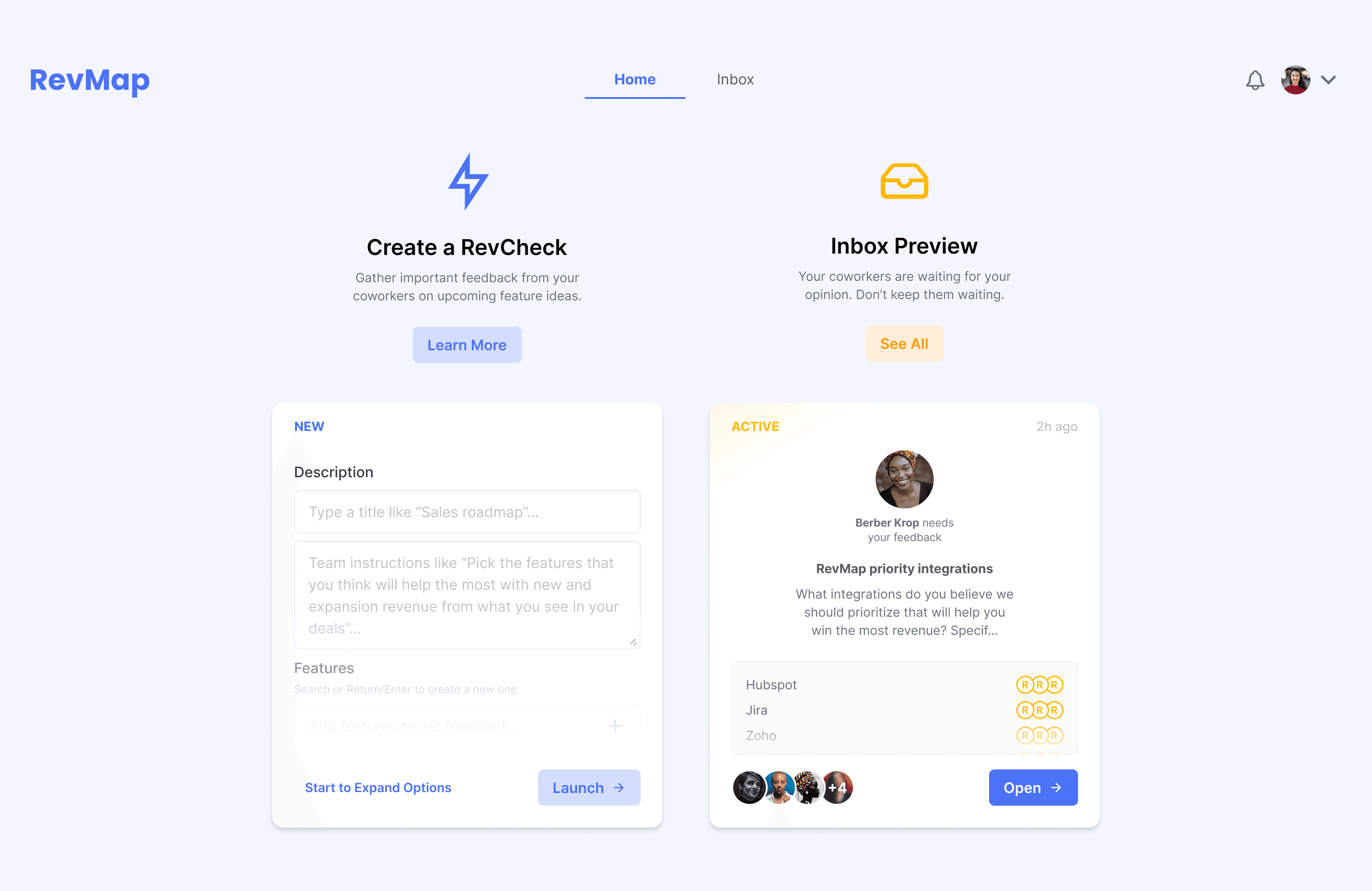
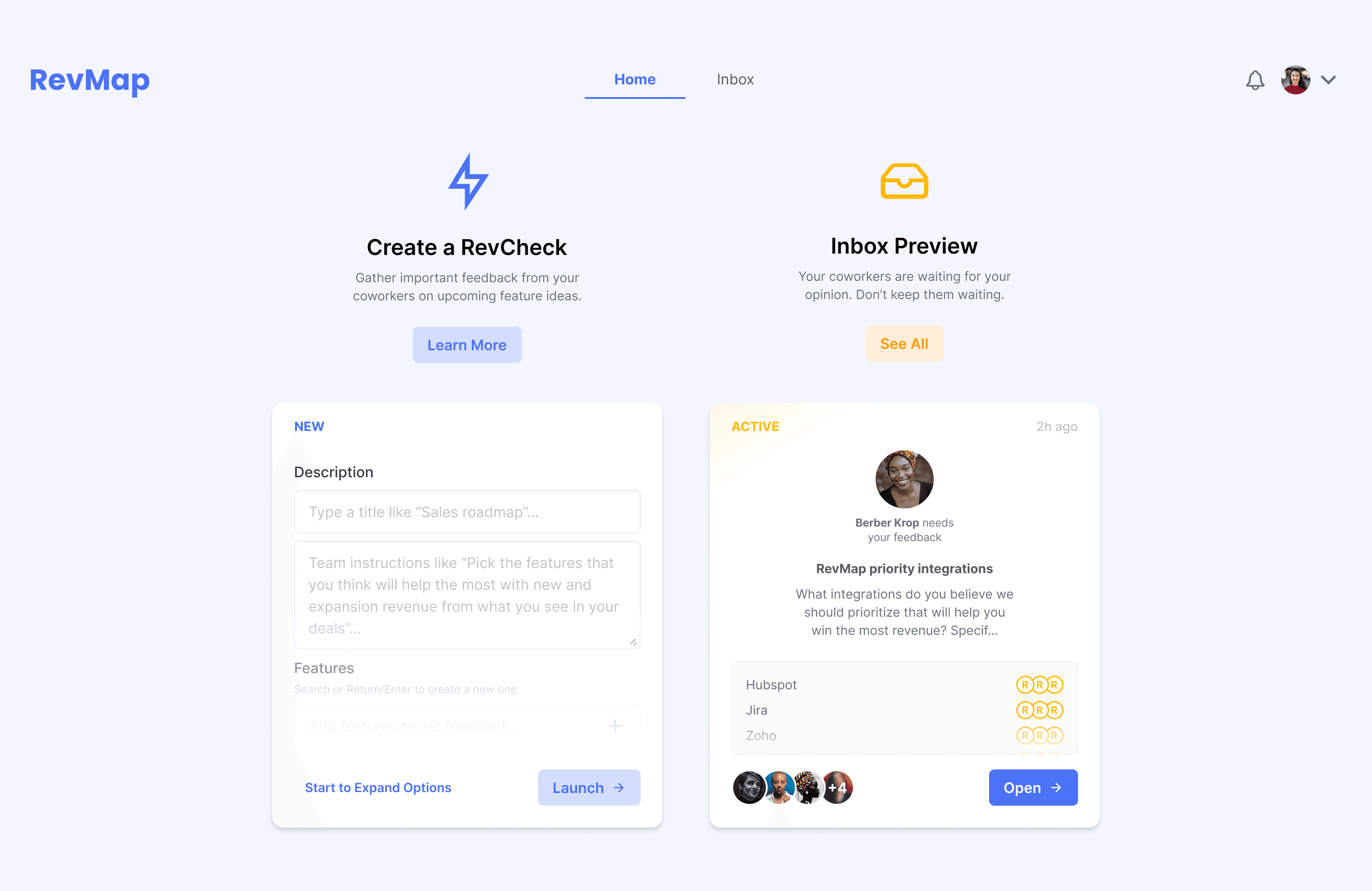
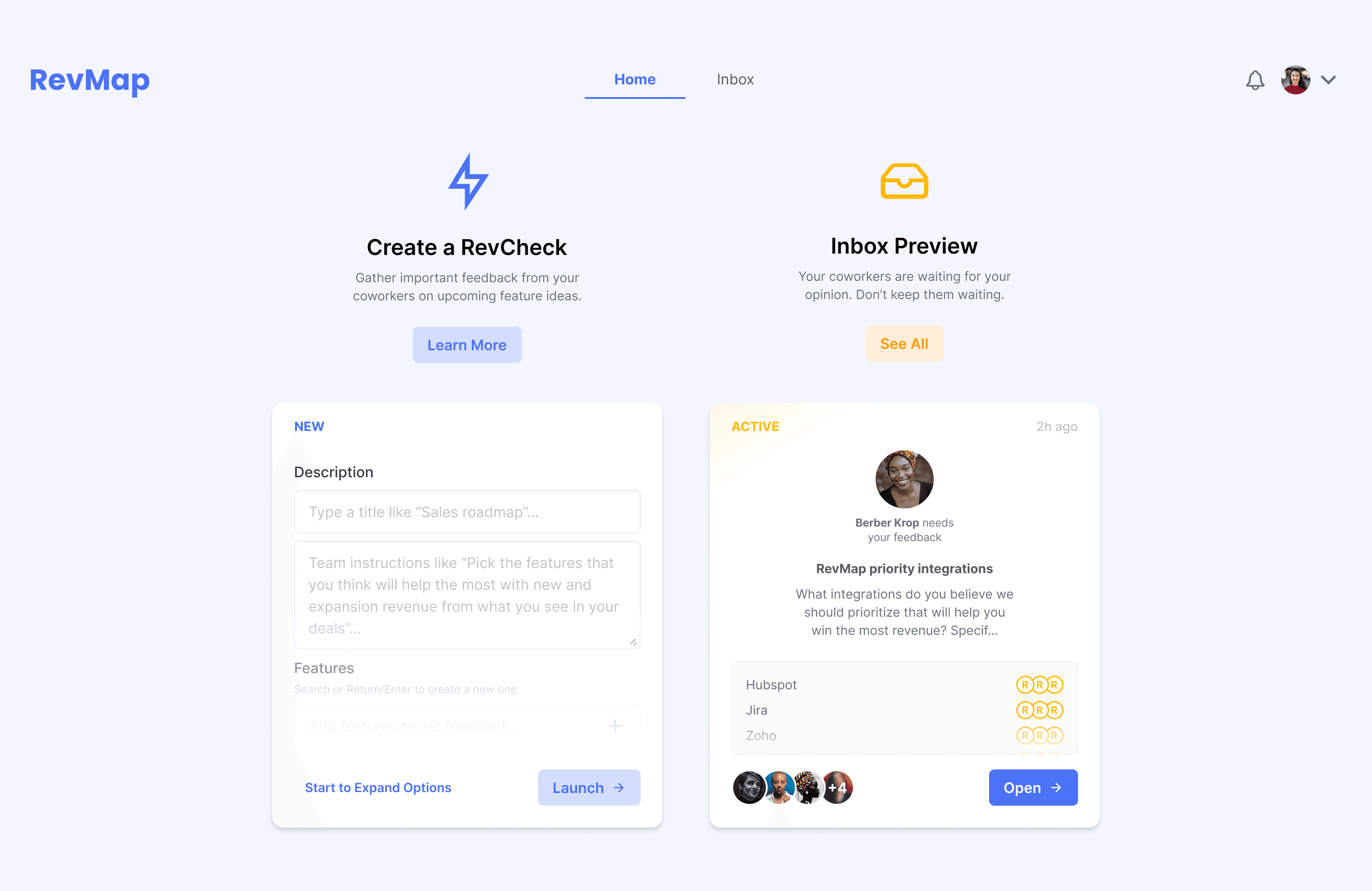
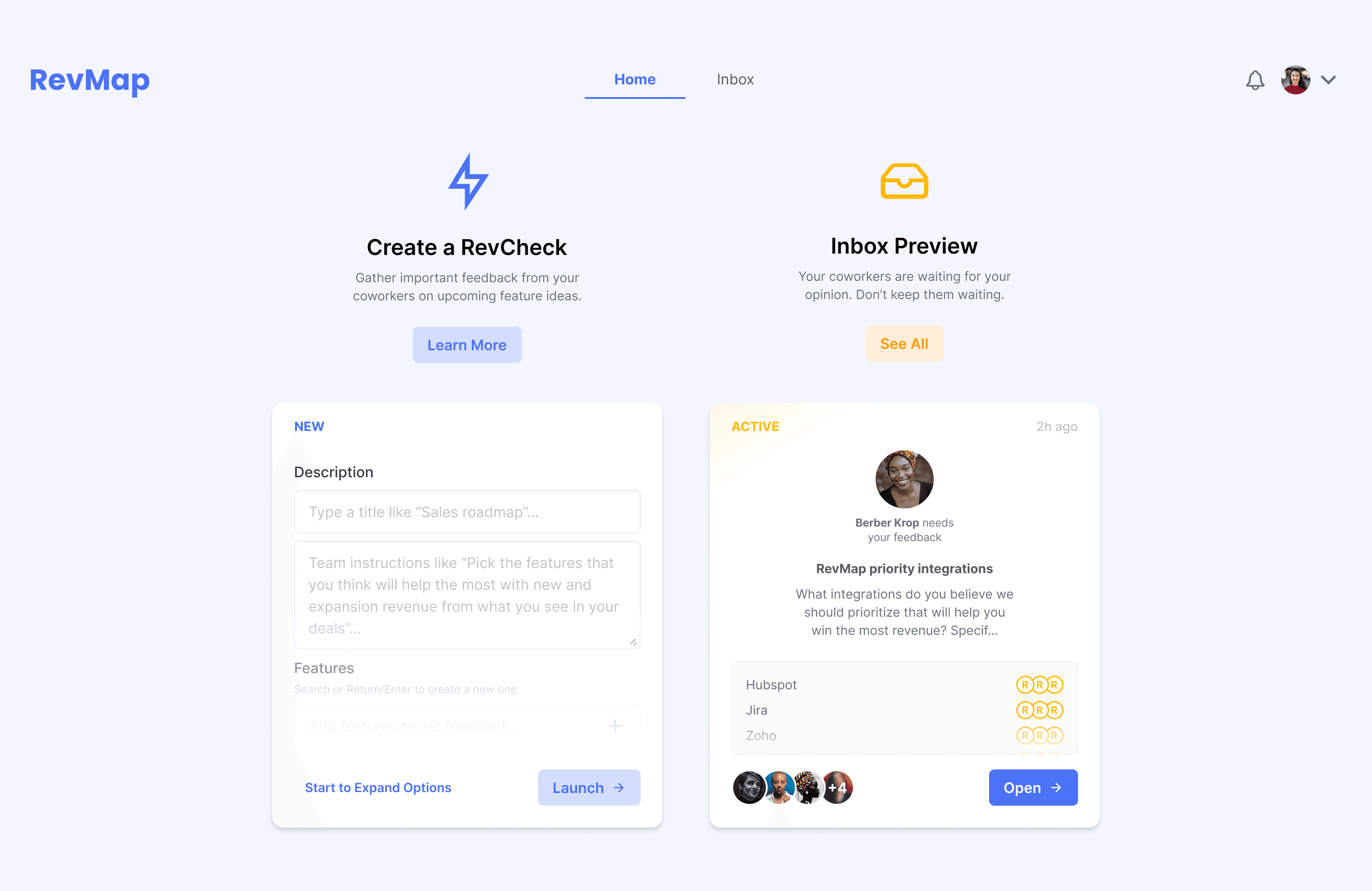
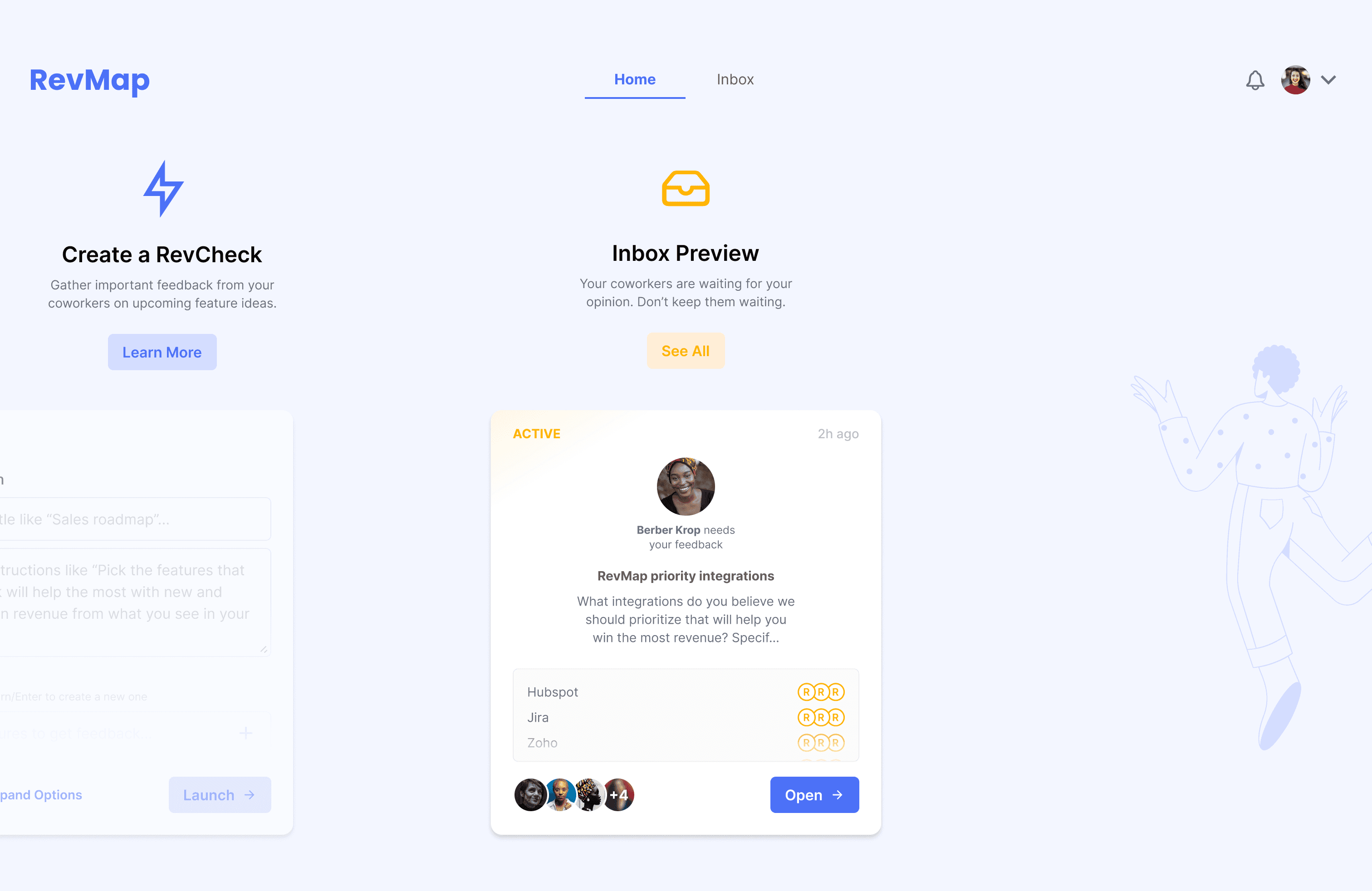
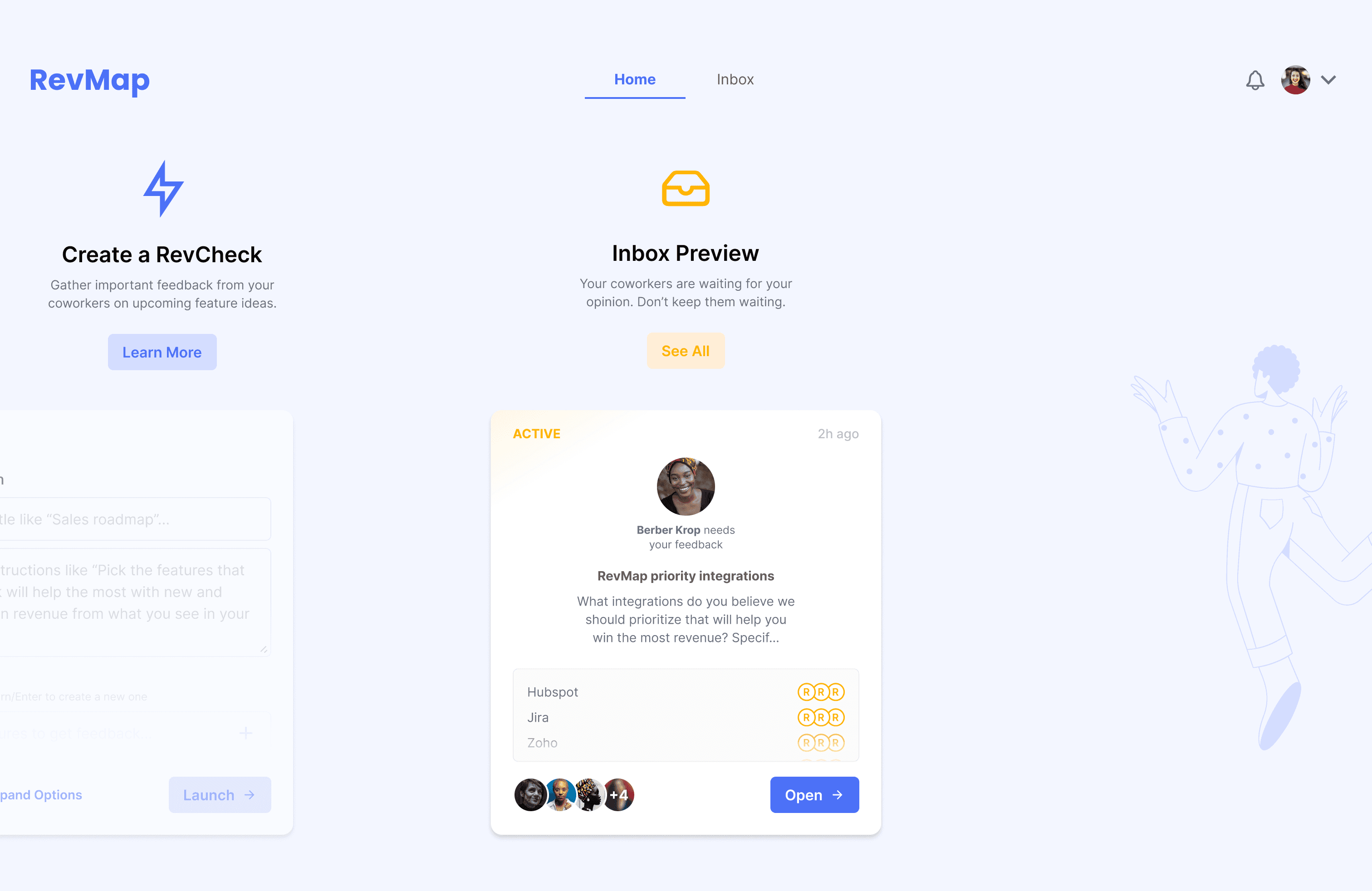
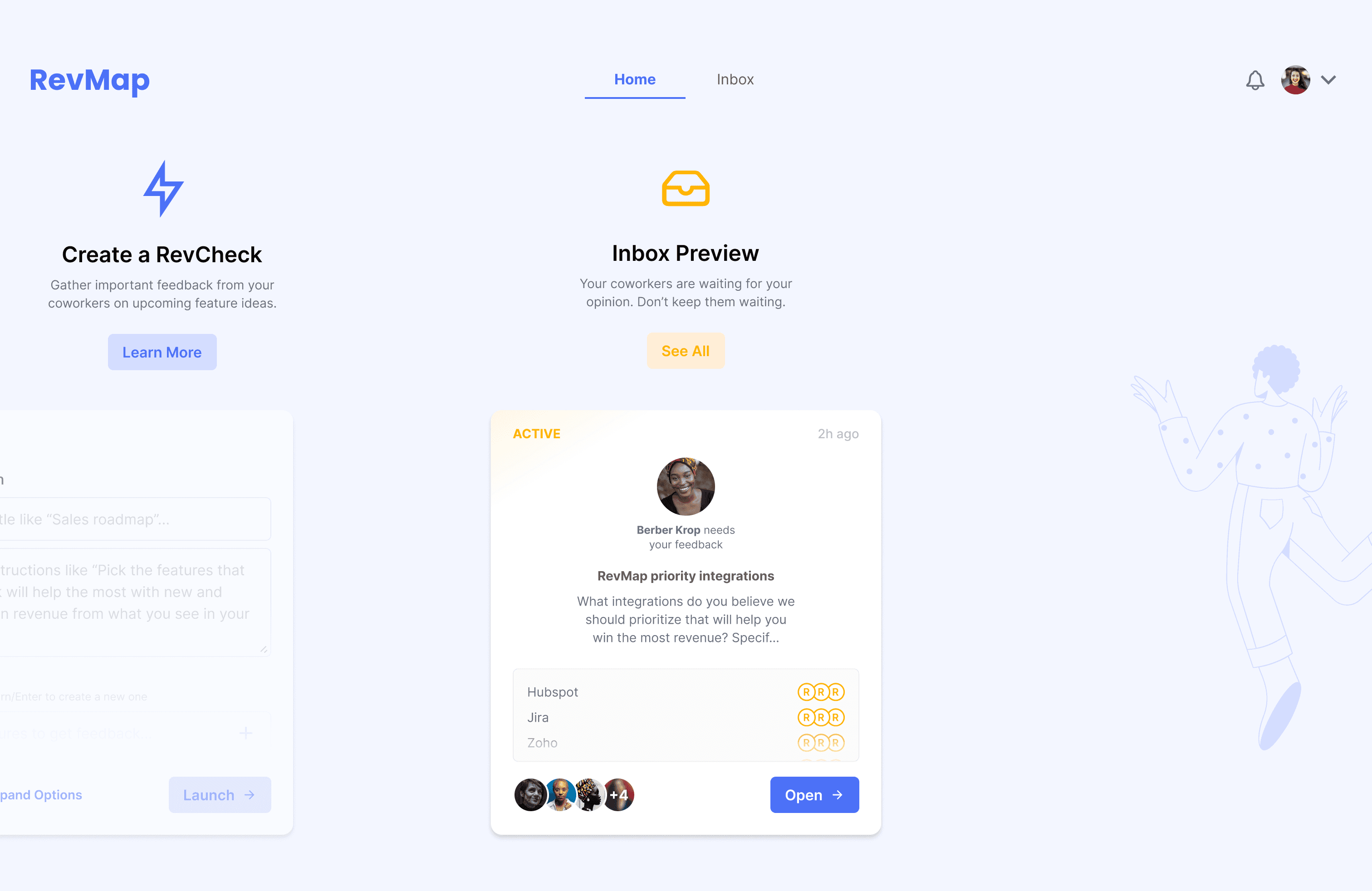
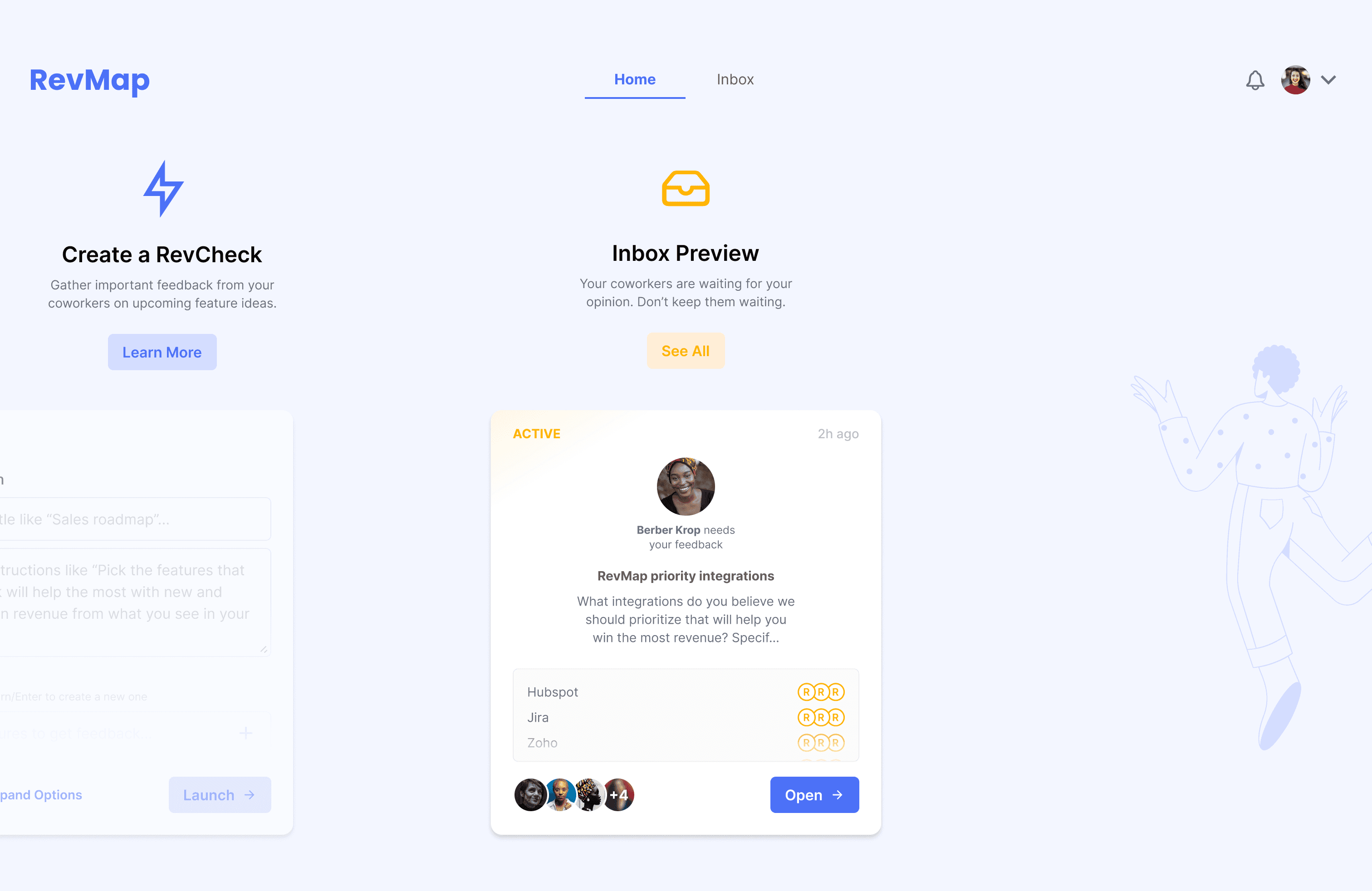
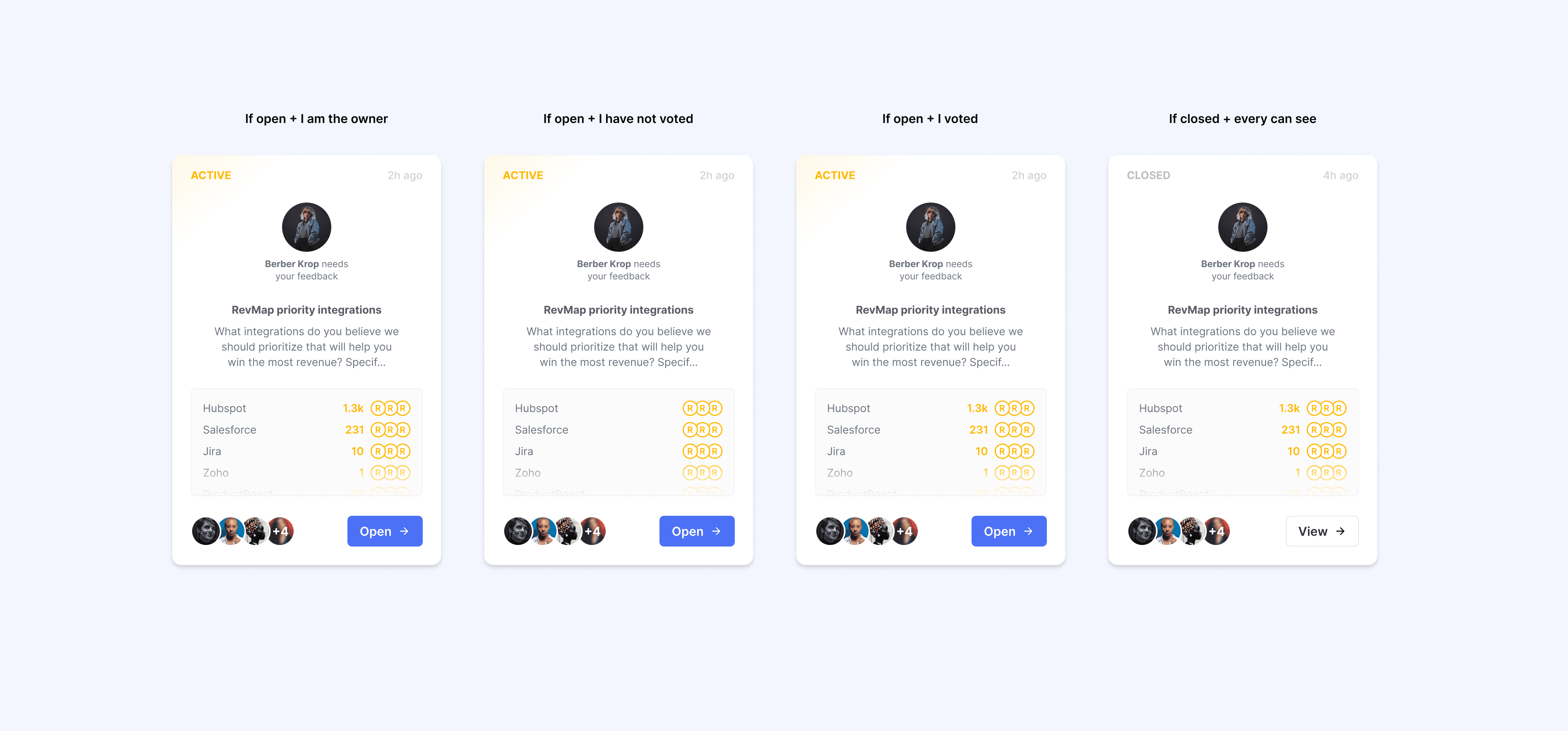
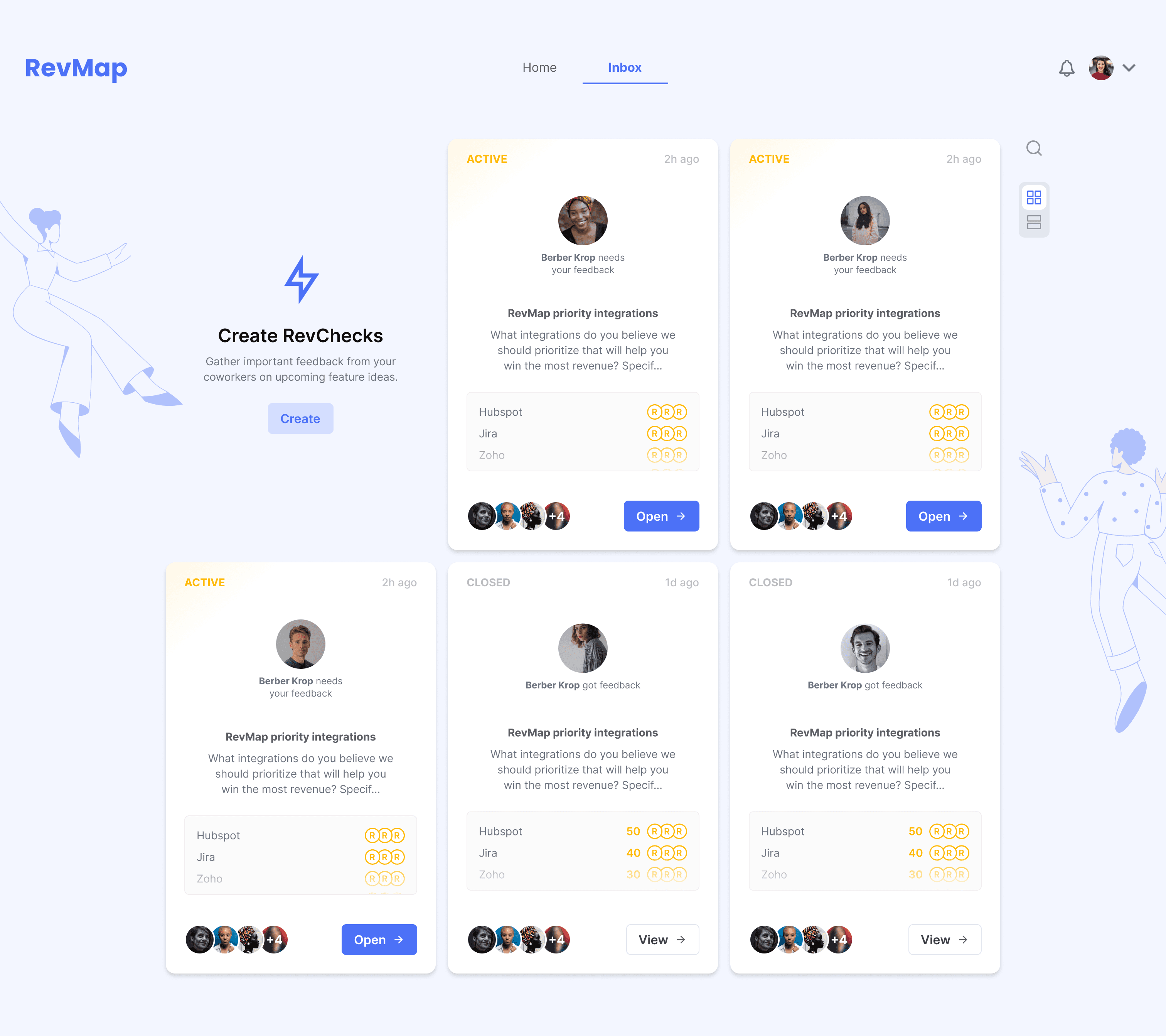
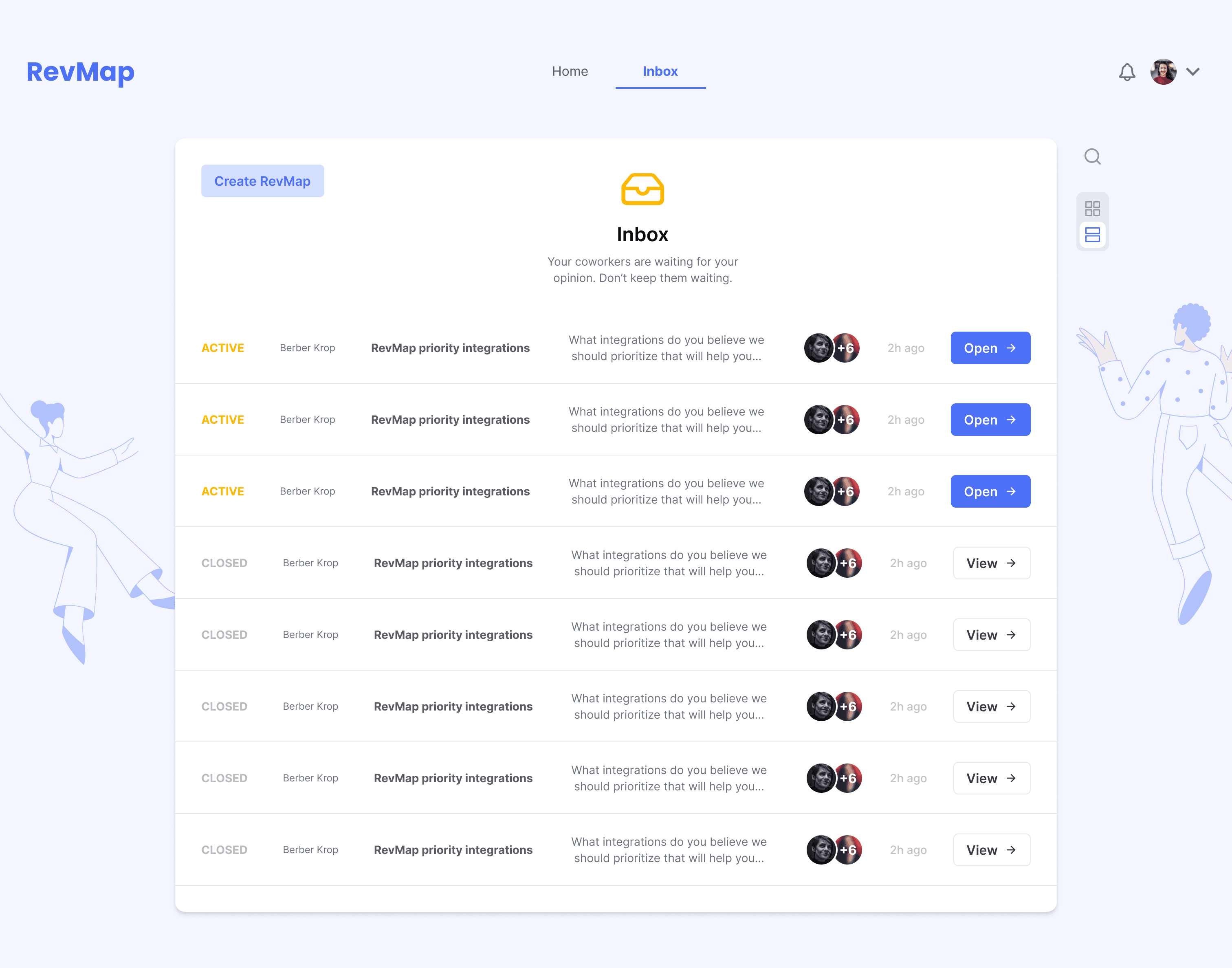
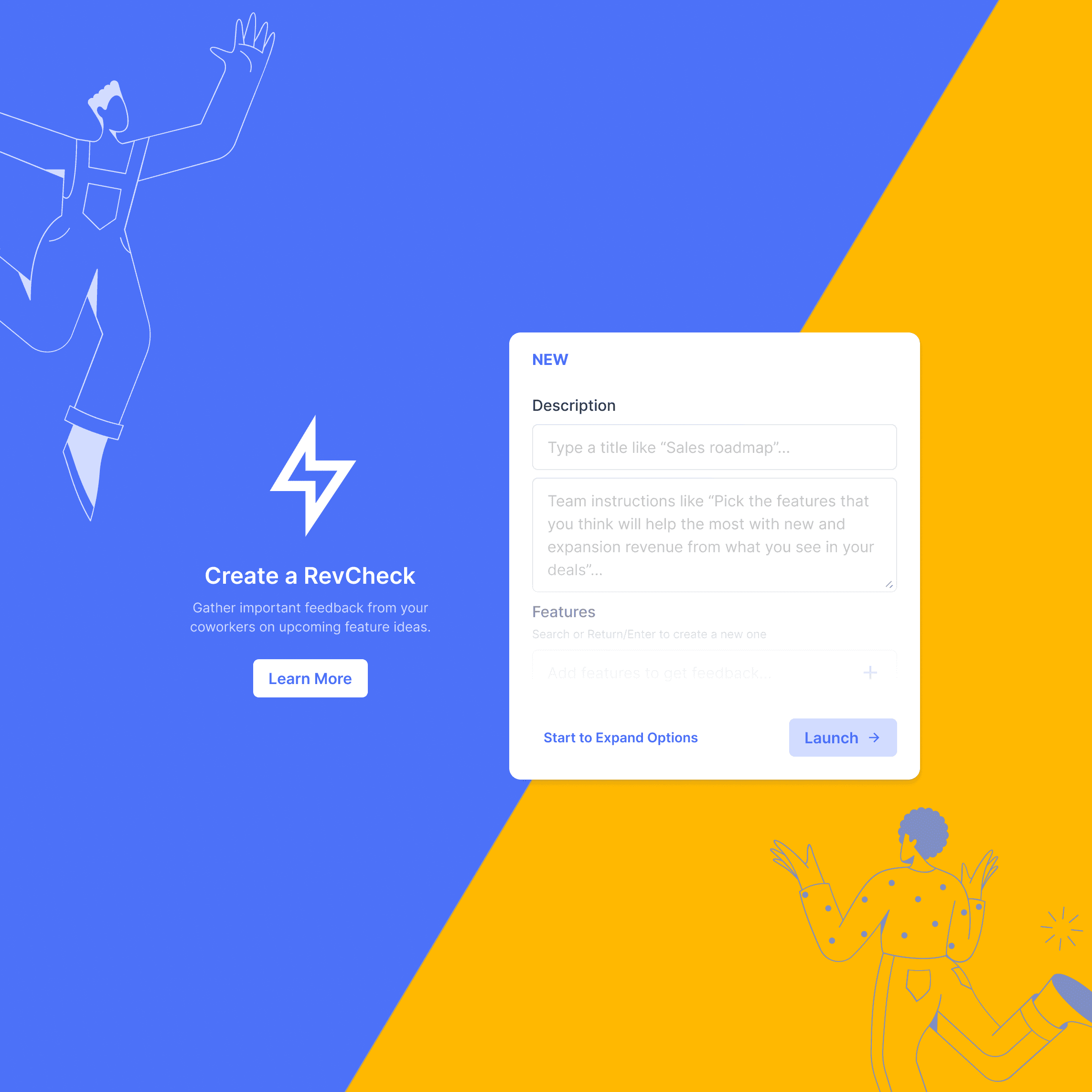
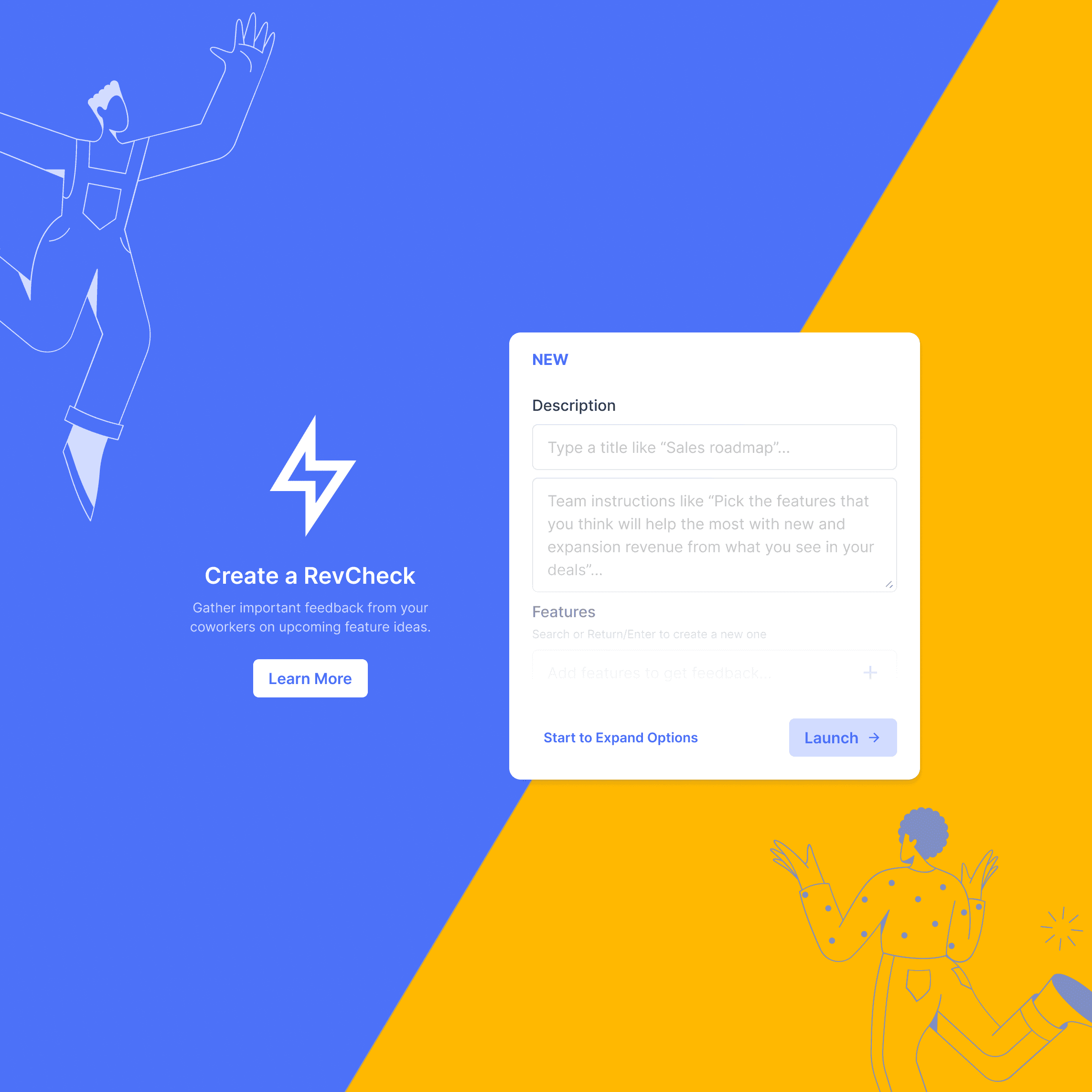
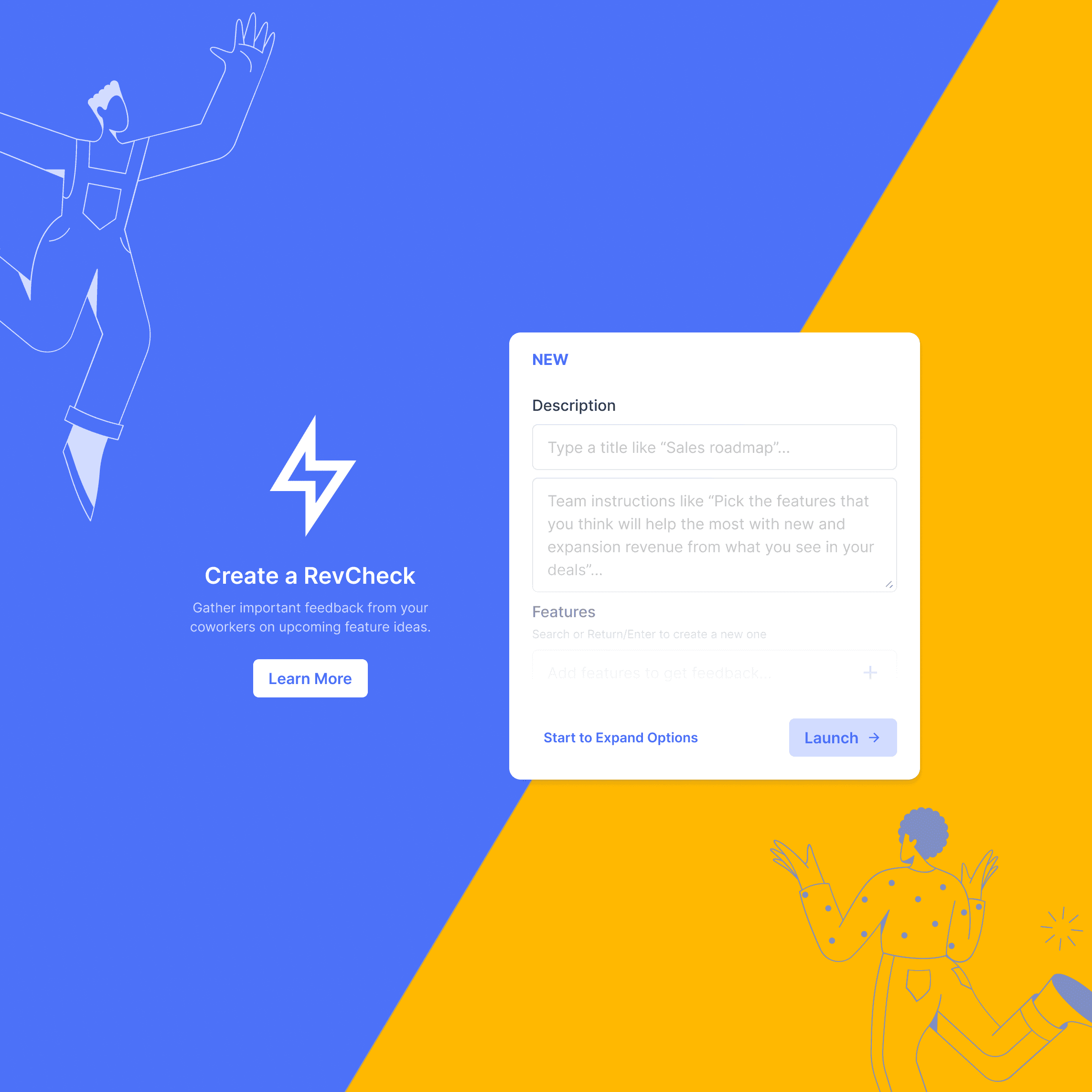
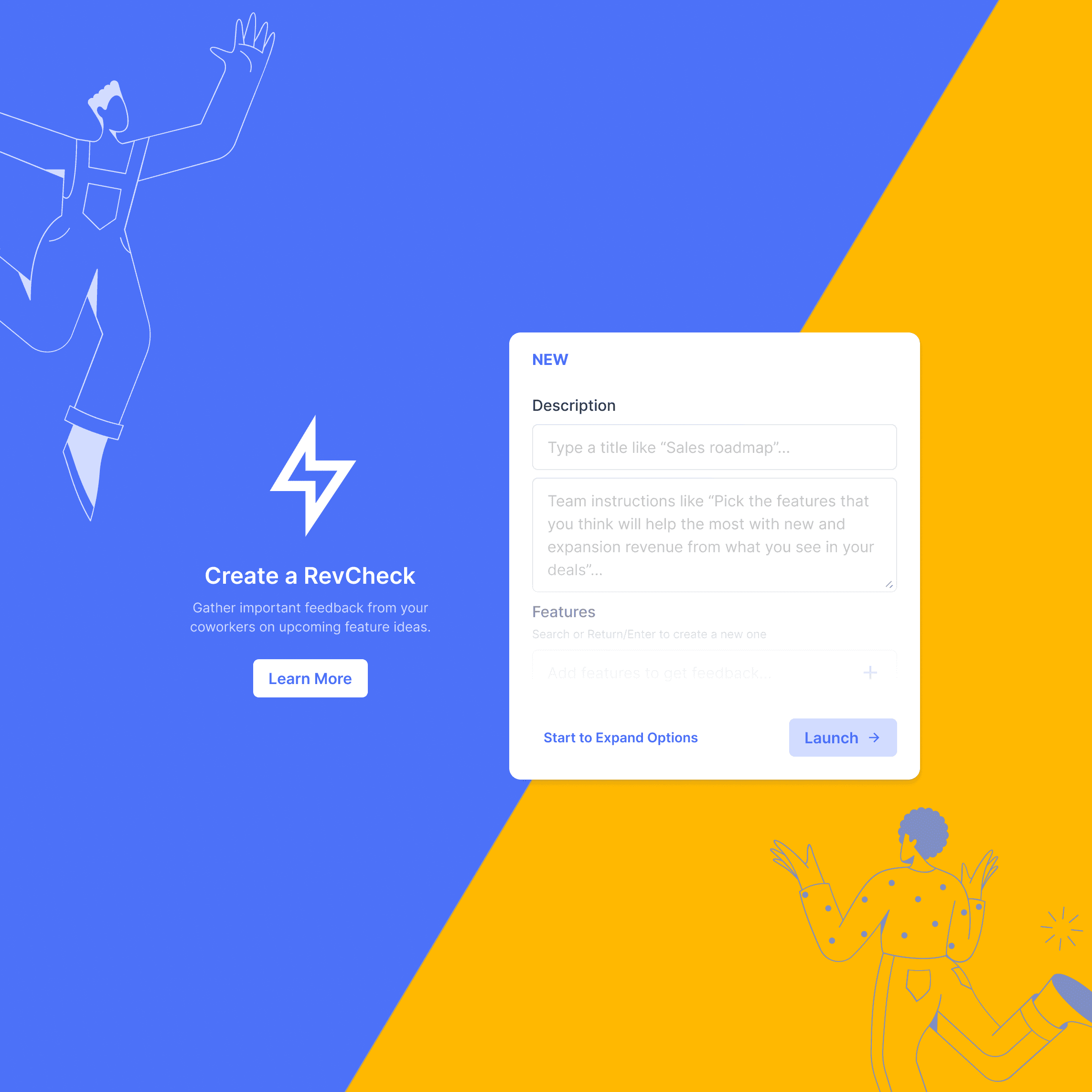
RevCheck was an intense project over about 3-4 days. The client was going on leave and needed to get their engineers to ship an MVP of an idea they had. I was tasked with solving the problem of gathering feedback when it was hard to ask for it at a company. It was a wonderful problem which led to an app that while visually looking quite simple, the flow feels great to use for a SaaS product. The playful colors and quick UX helped this team land Figma as a customer and their sales team uses it everyday.
revcheck
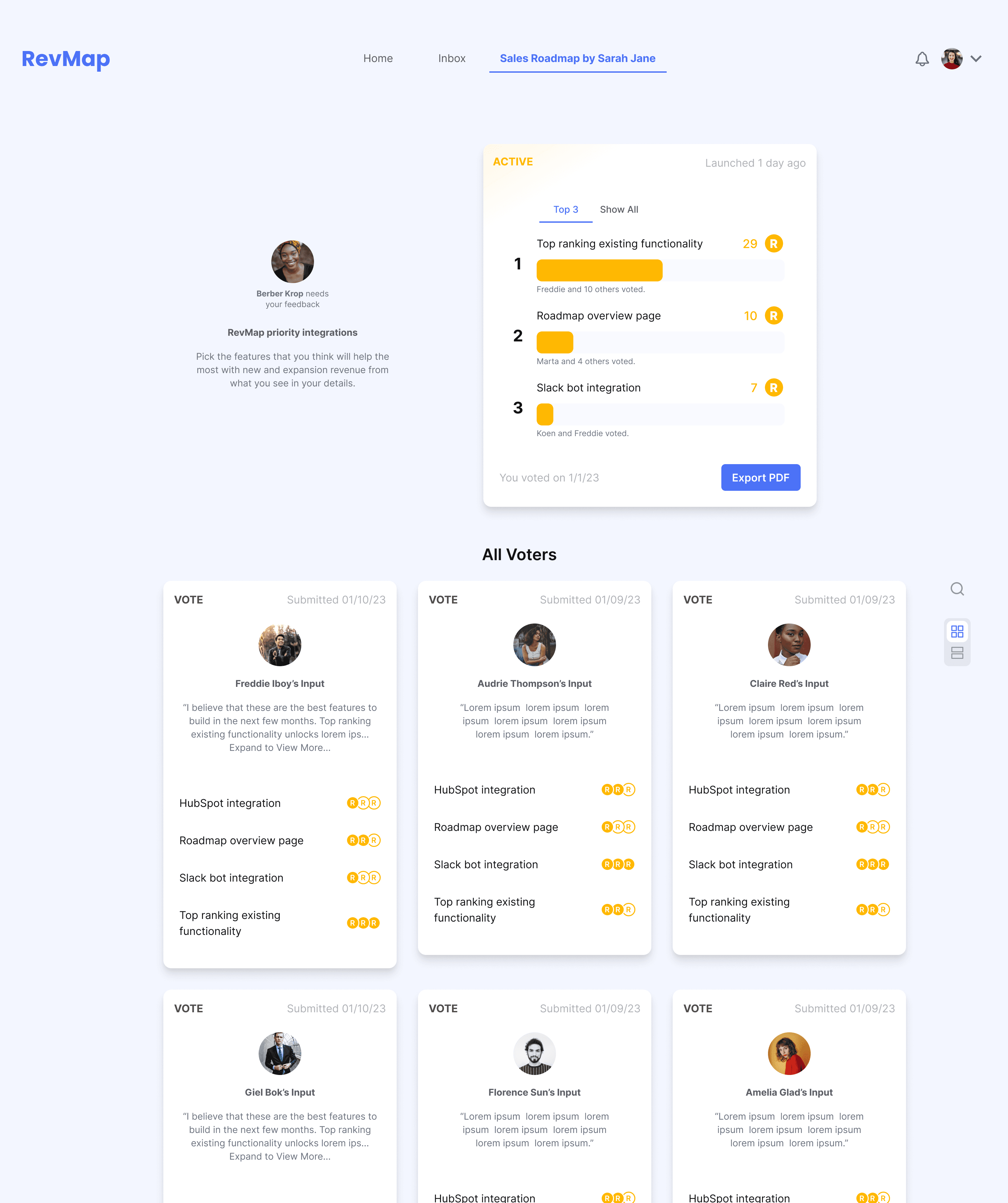
Prototype
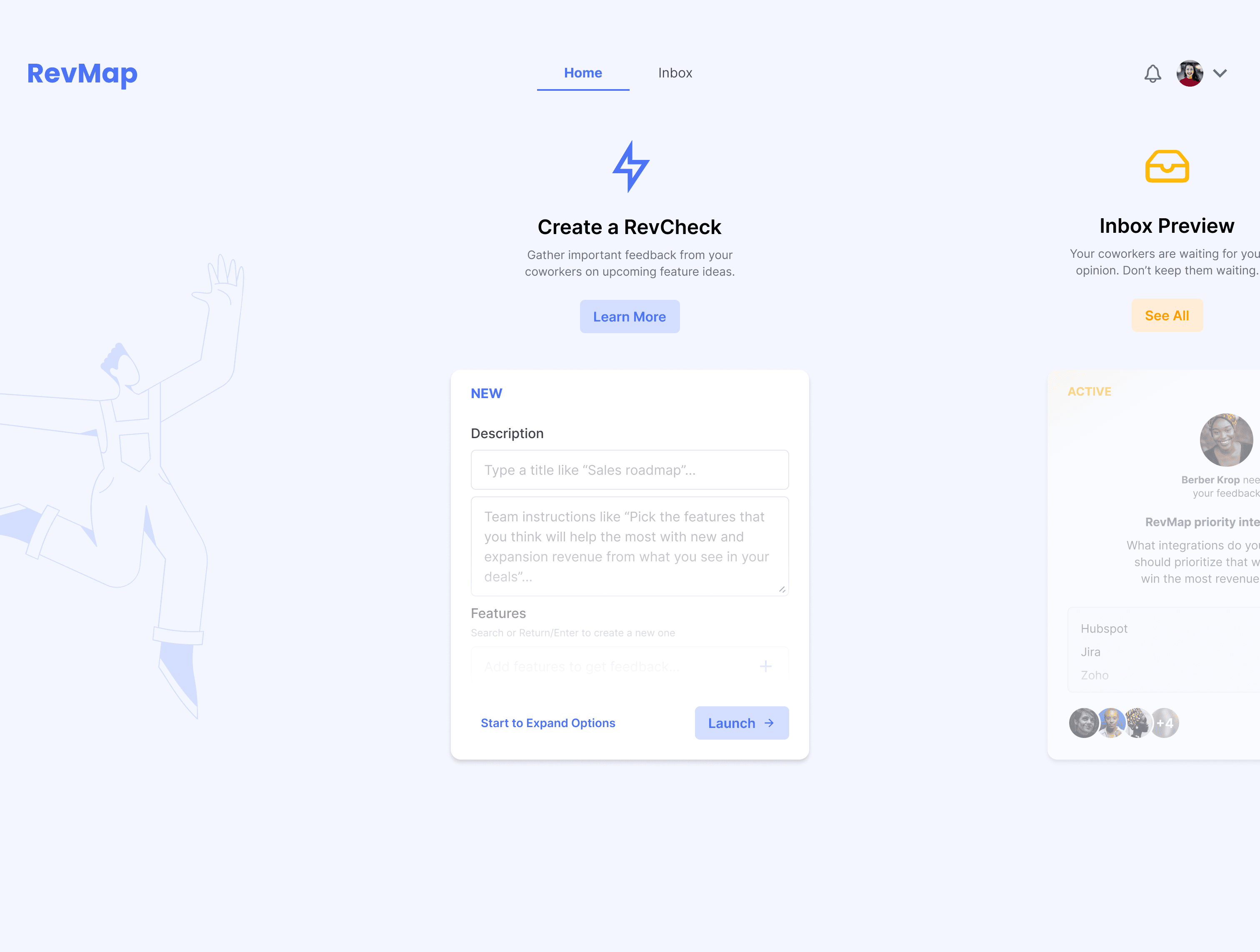
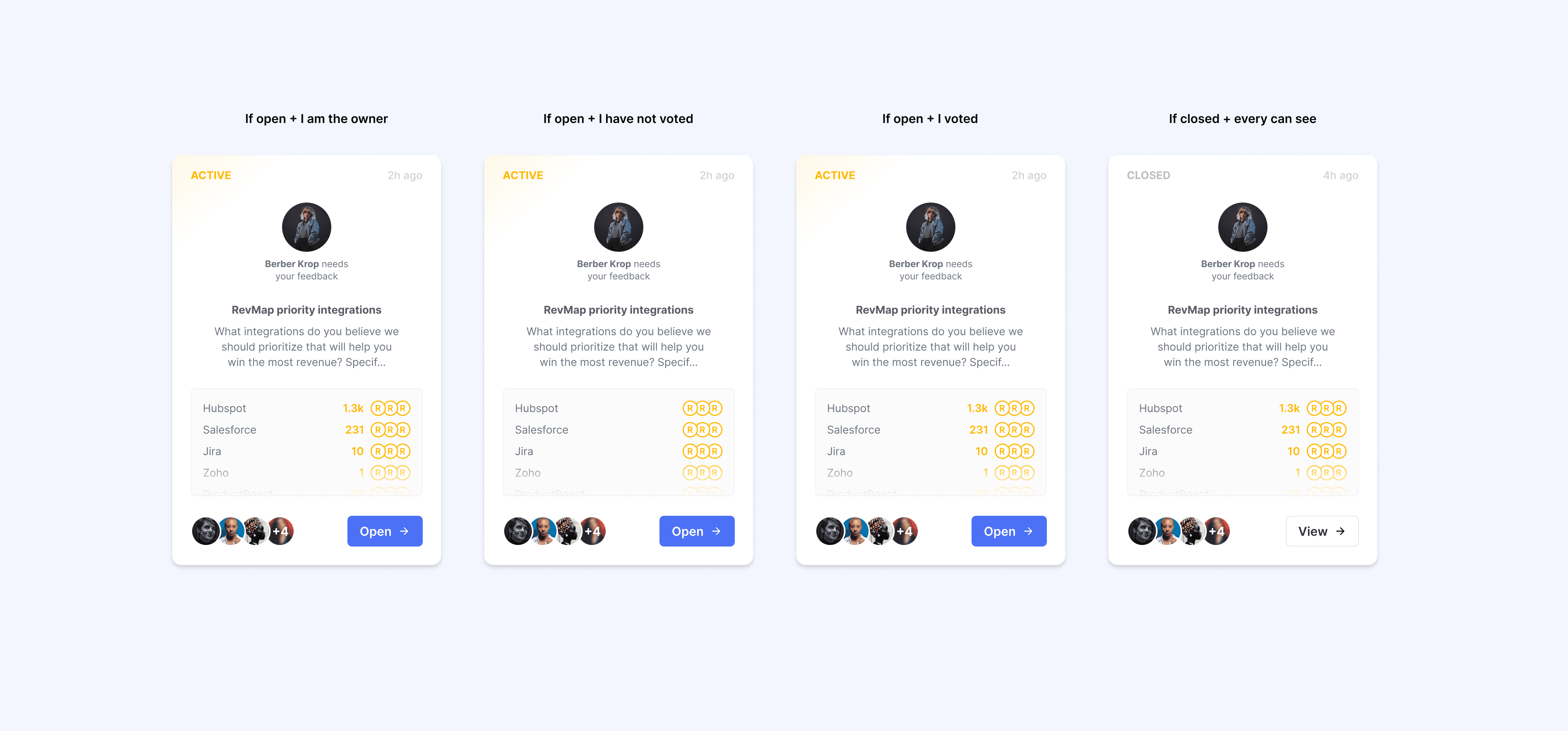
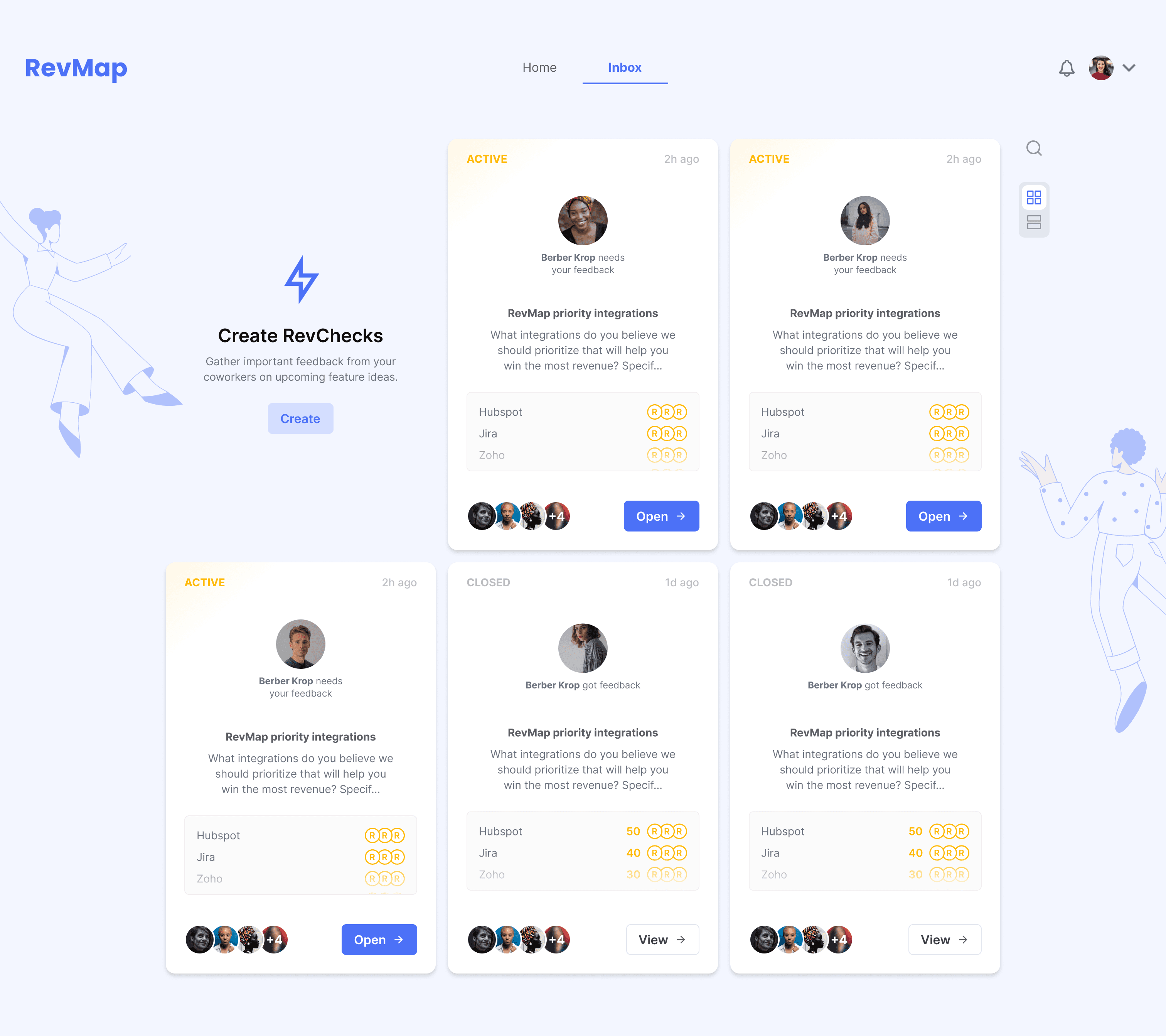
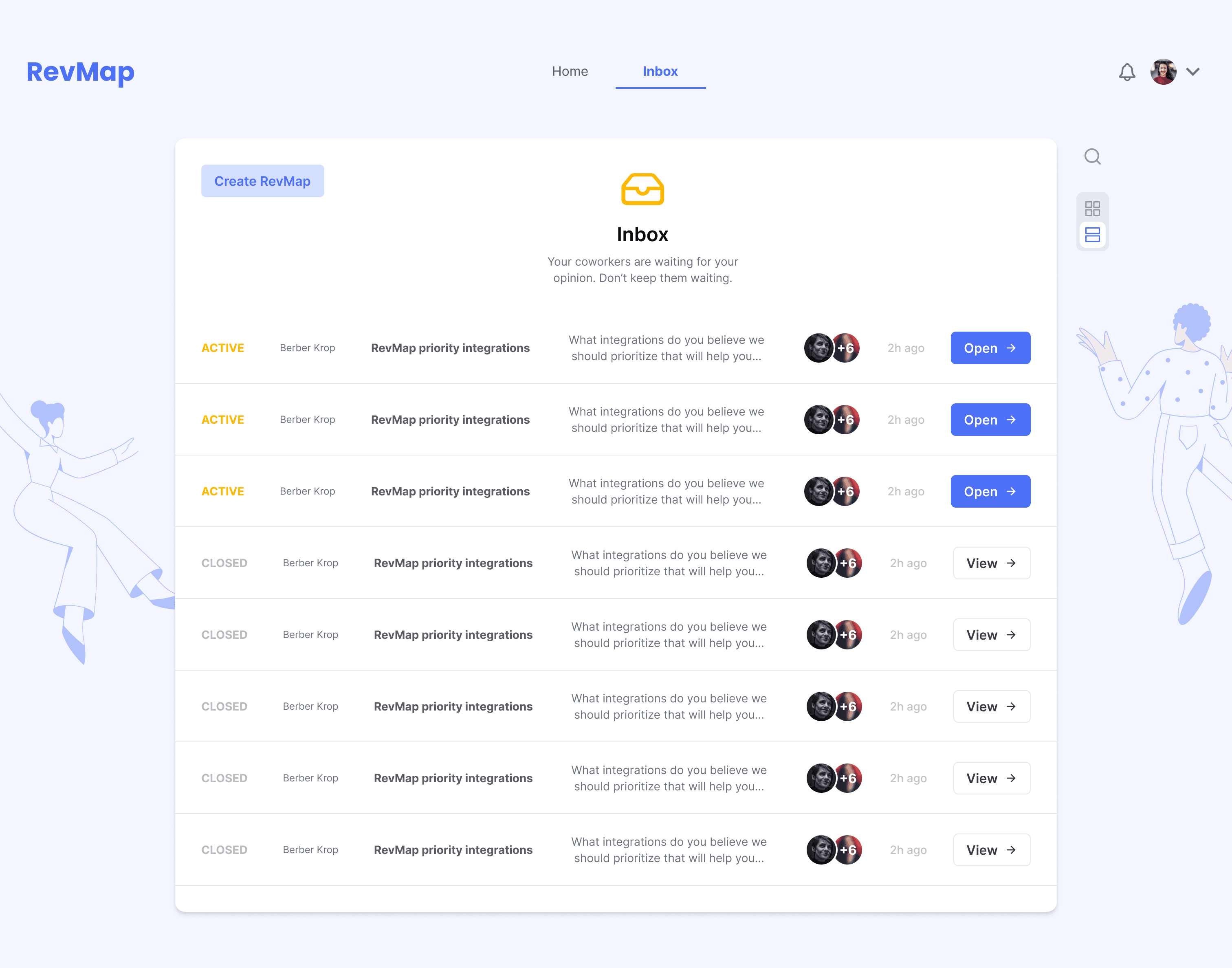
RevCheck was an intense project over about 3-4 days. The client was going on leave and needed to get their engineers to ship an MVP of an idea they had. I was tasked with solving the problem of gathering feedback when it was hard to ask for it at a company. It was a wonderful problem which led to an app that while visually looking quite simple, the flow feels great to use for a SaaS product. The playful colors and quick UX helped this team land Figma as a customer and their sales team uses it everyday.
revcheck
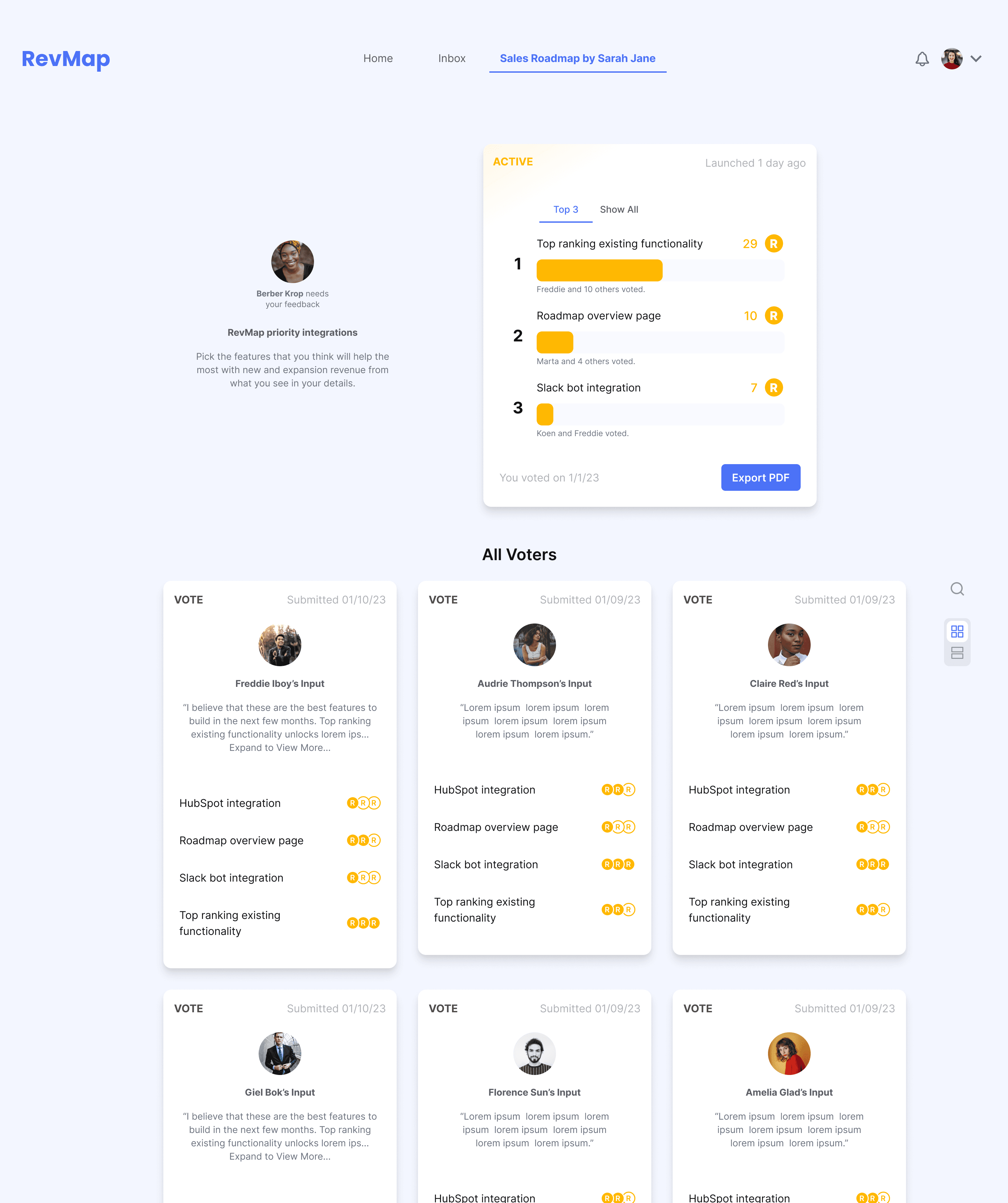
Prototype
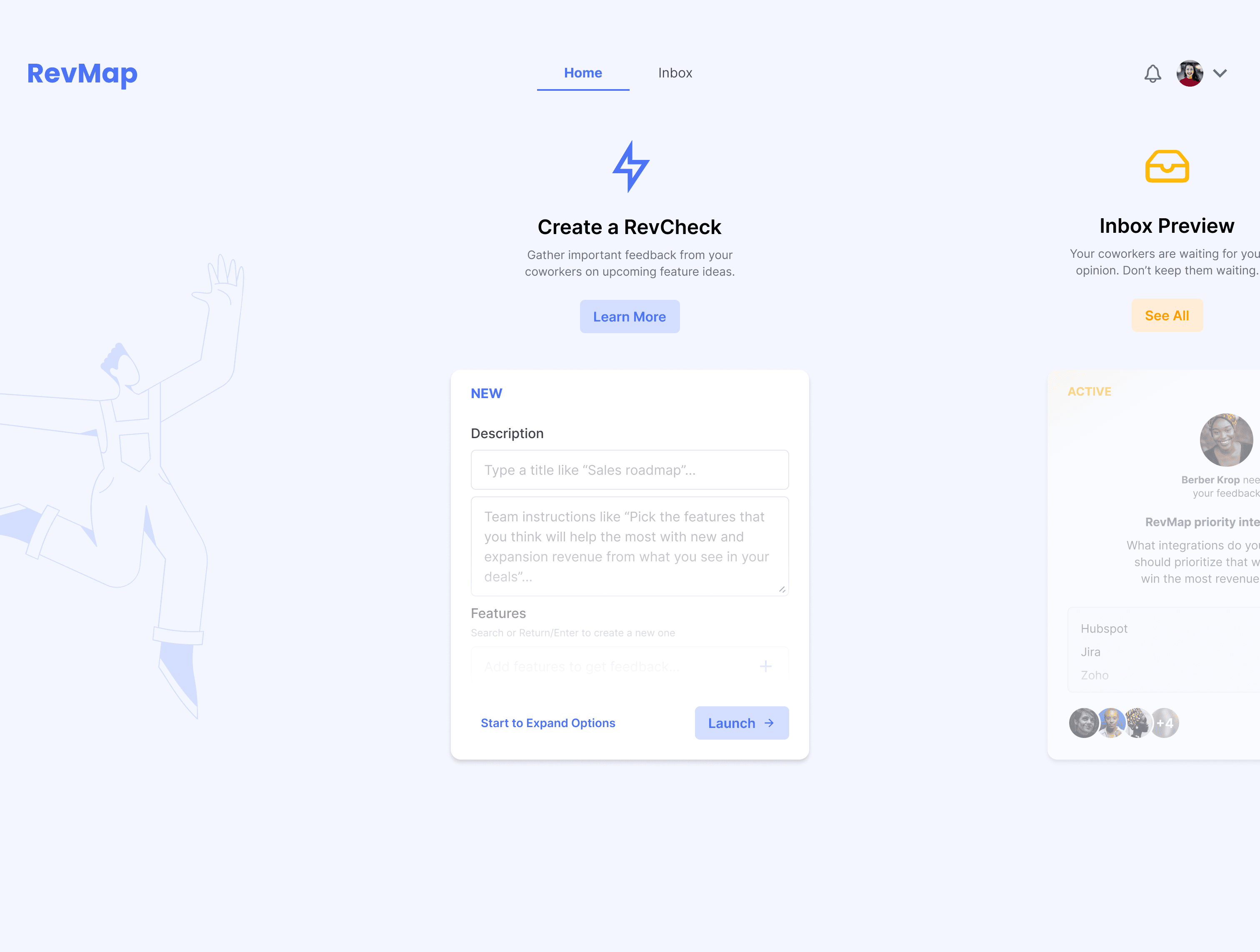
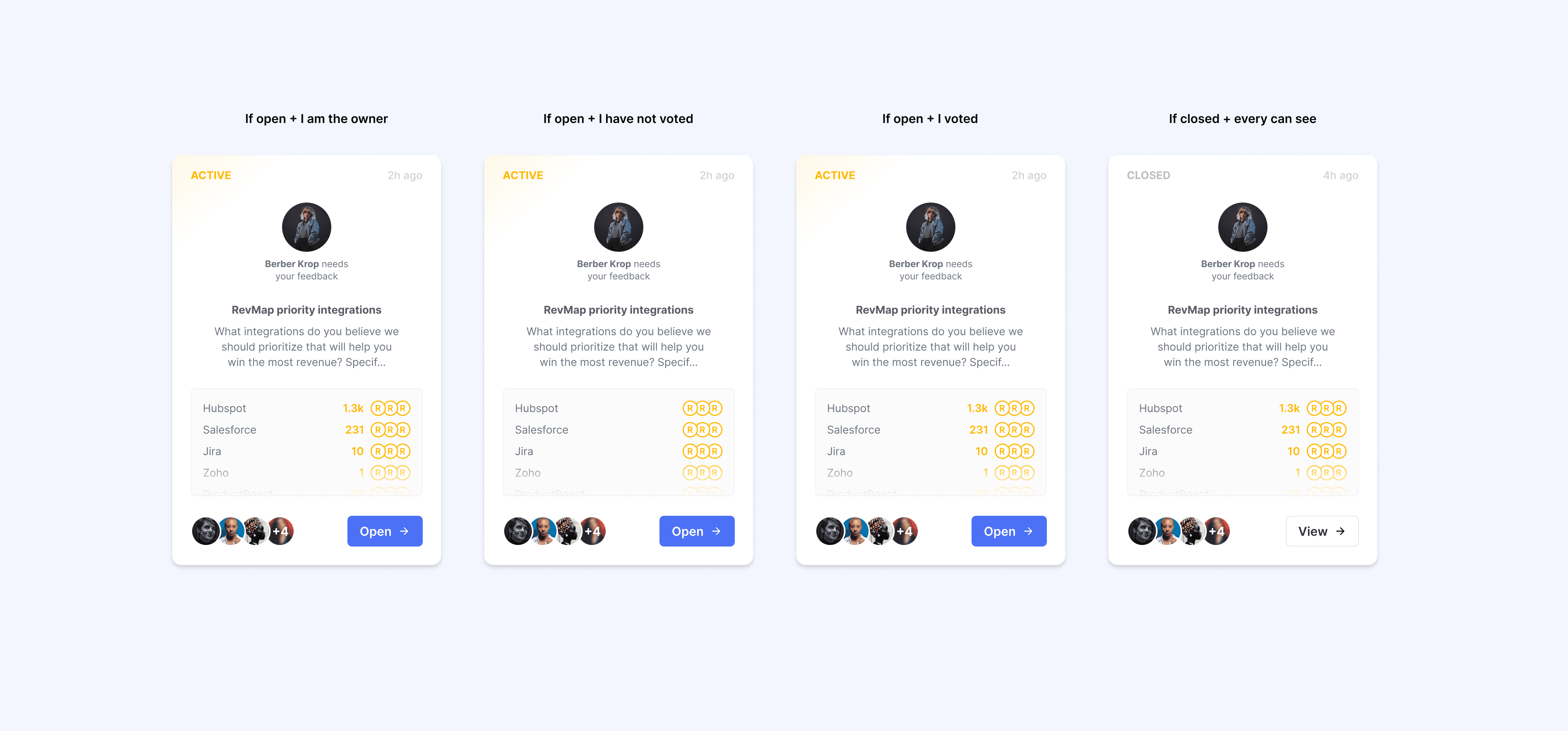
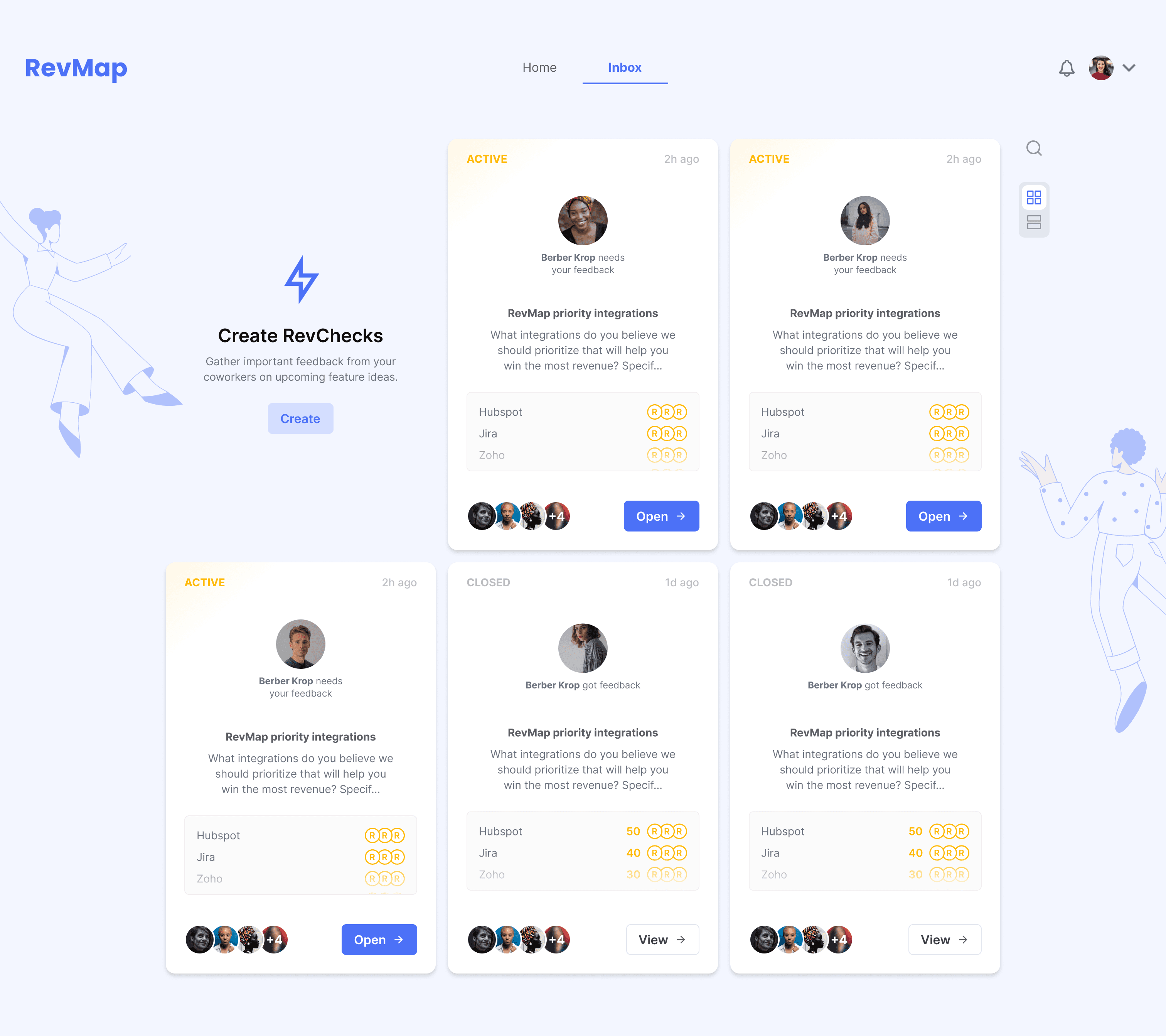
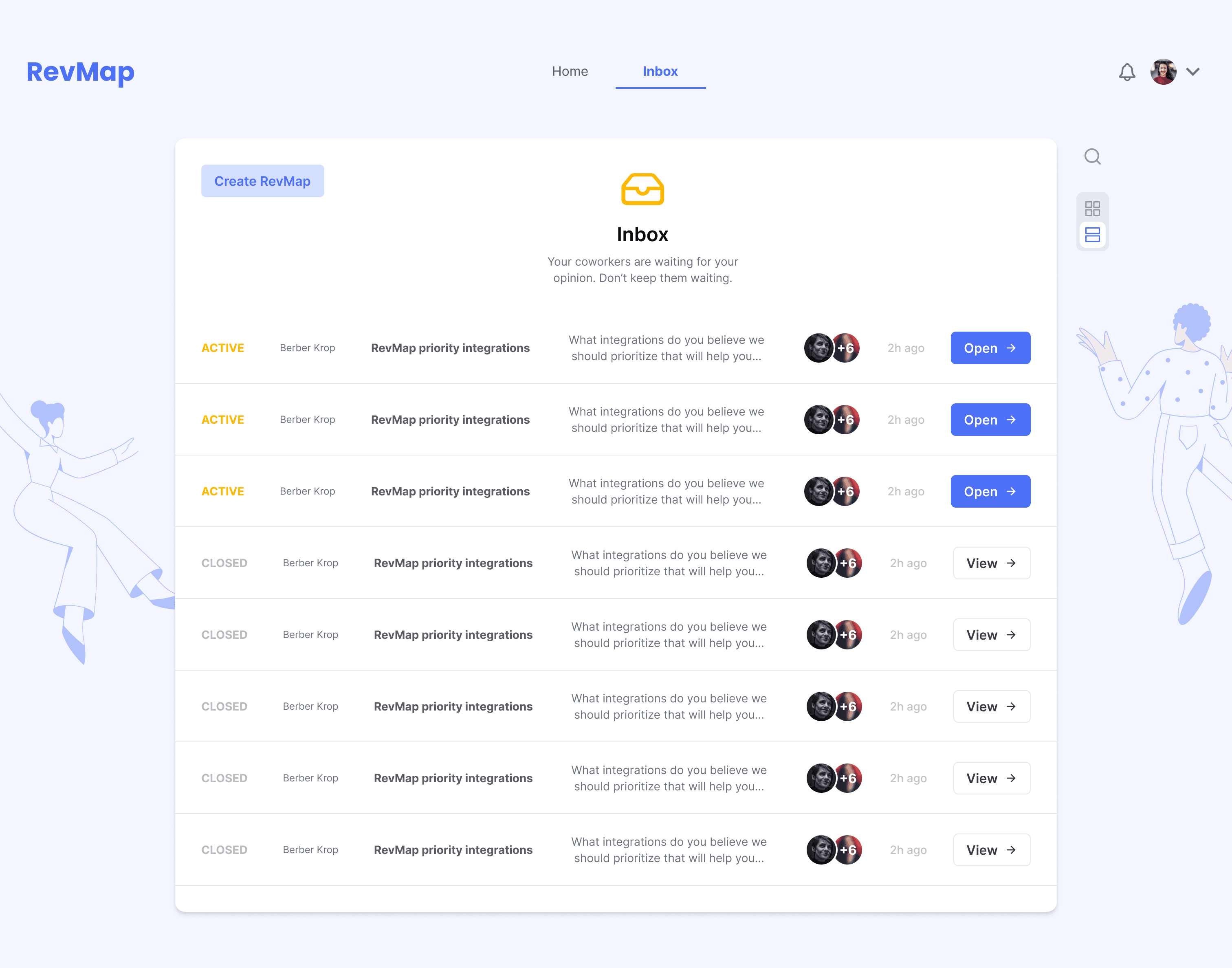
RevCheck was an intense project over about 3-4 days. The client was going on leave and needed to get their engineers to ship an MVP of an idea they had. I was tasked with solving the problem of gathering feedback when it was hard to ask for it at a company. It was a wonderful problem which led to an app that while visually looking quite simple, the flow feels great to use for a SaaS product. The playful colors and quick UX helped this team land Figma as a customer and their sales team uses it everyday.
revcheck
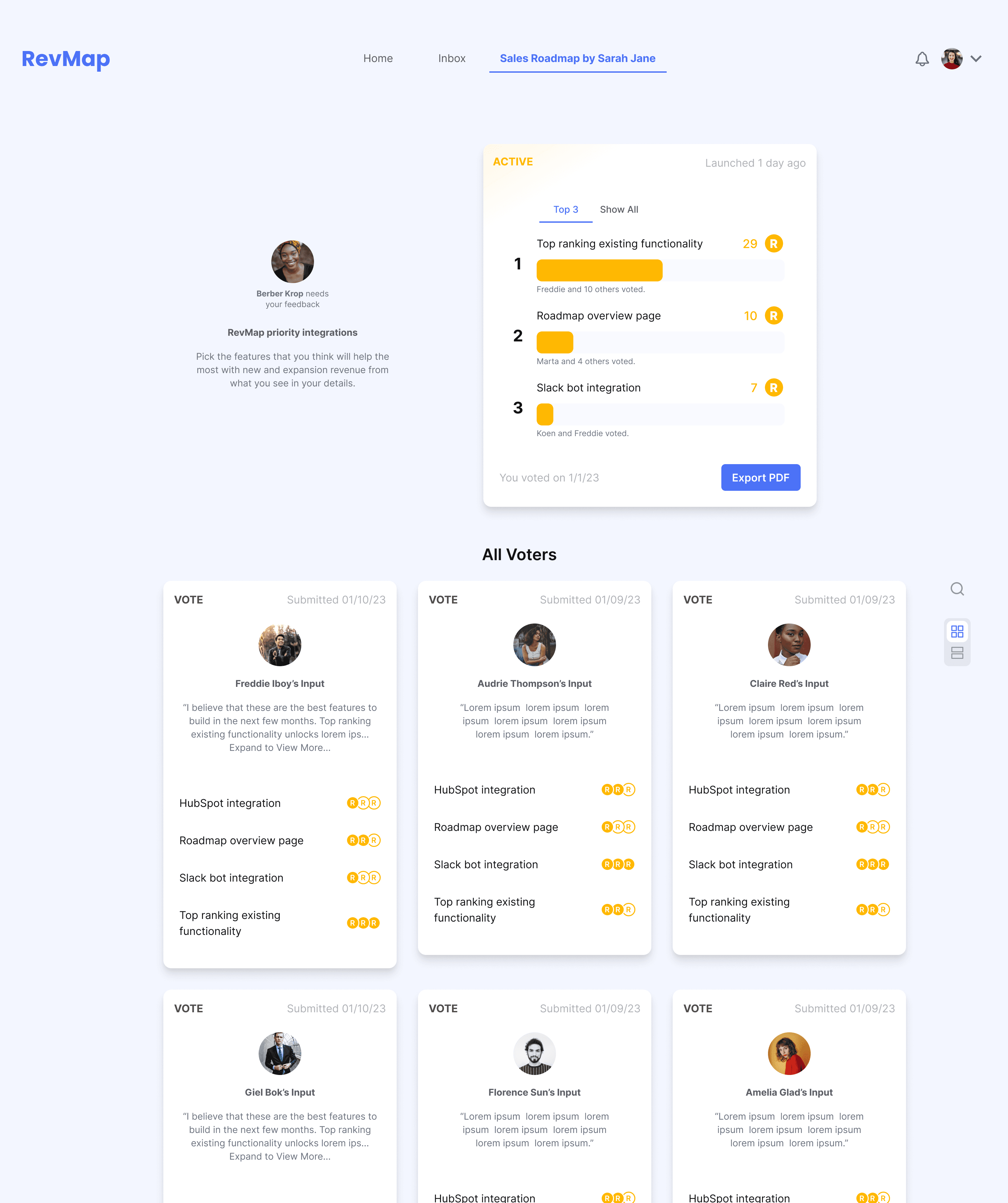
Prototype
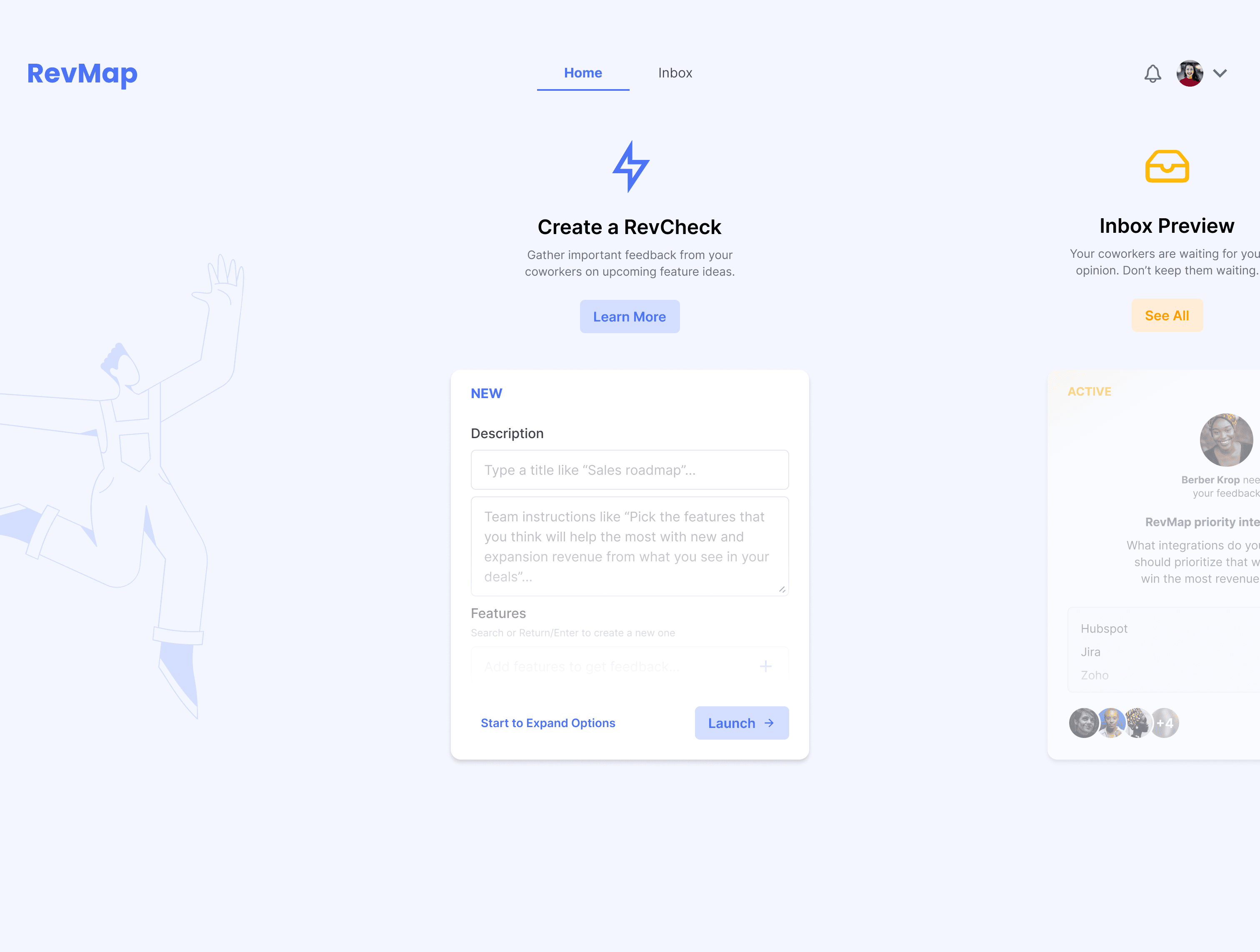
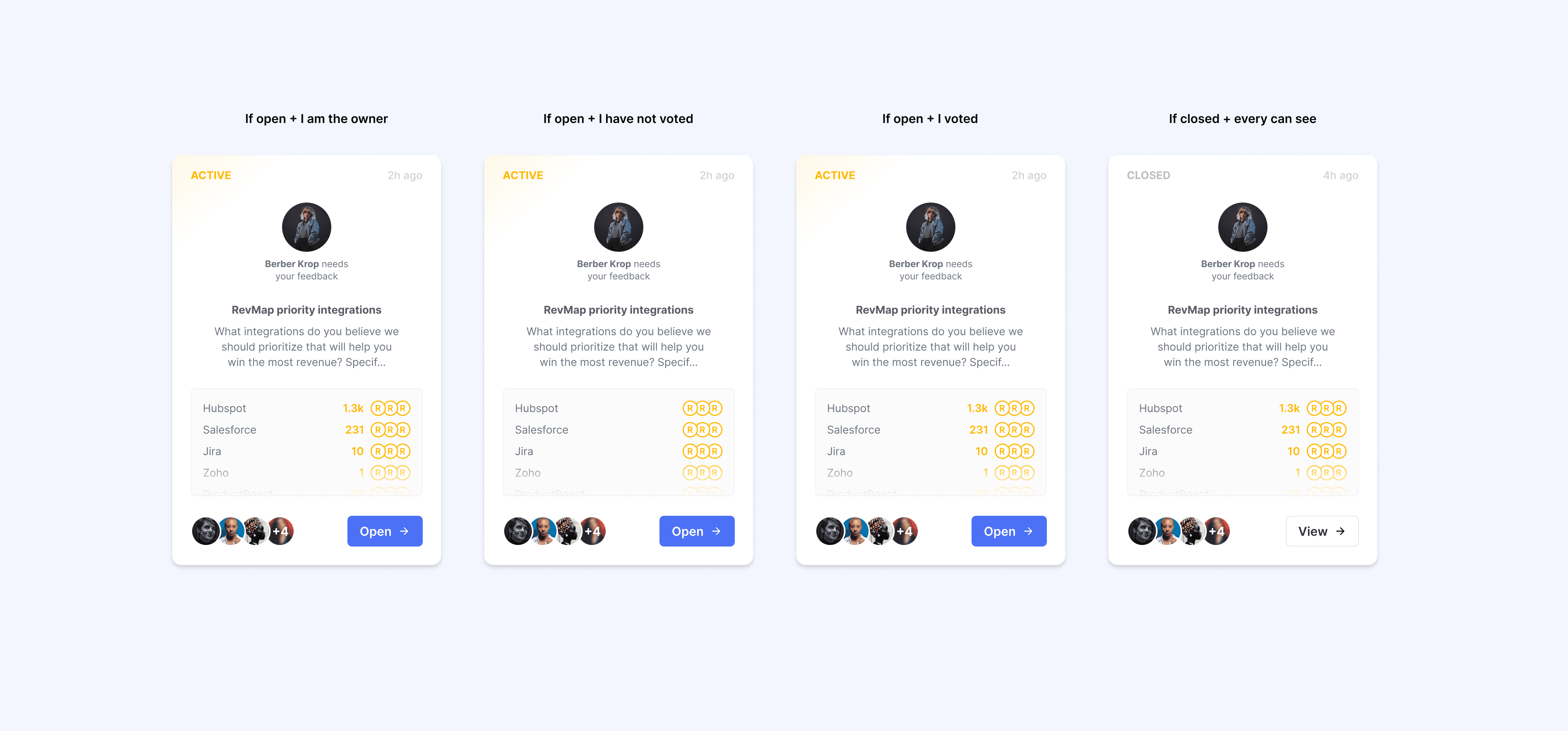
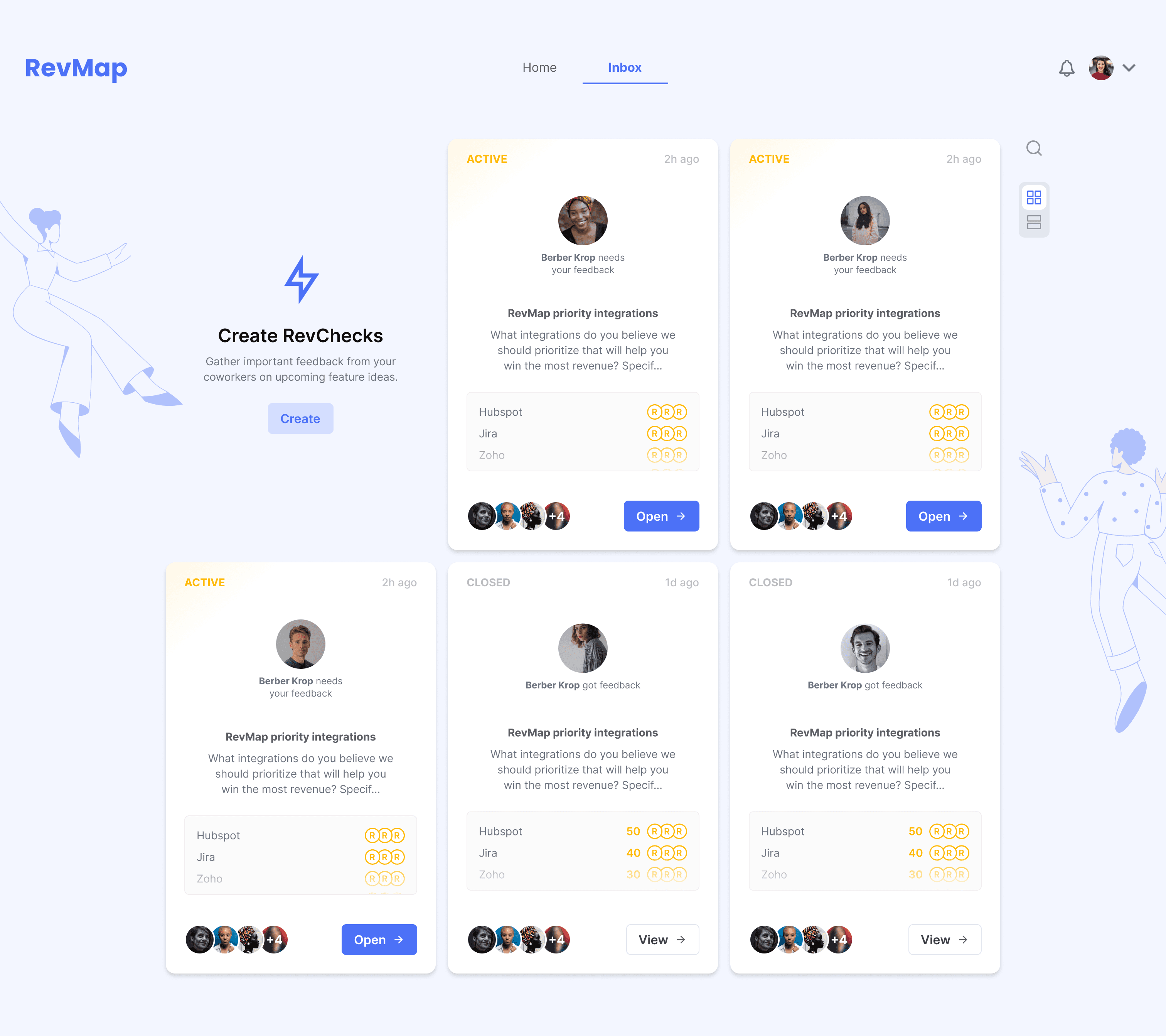
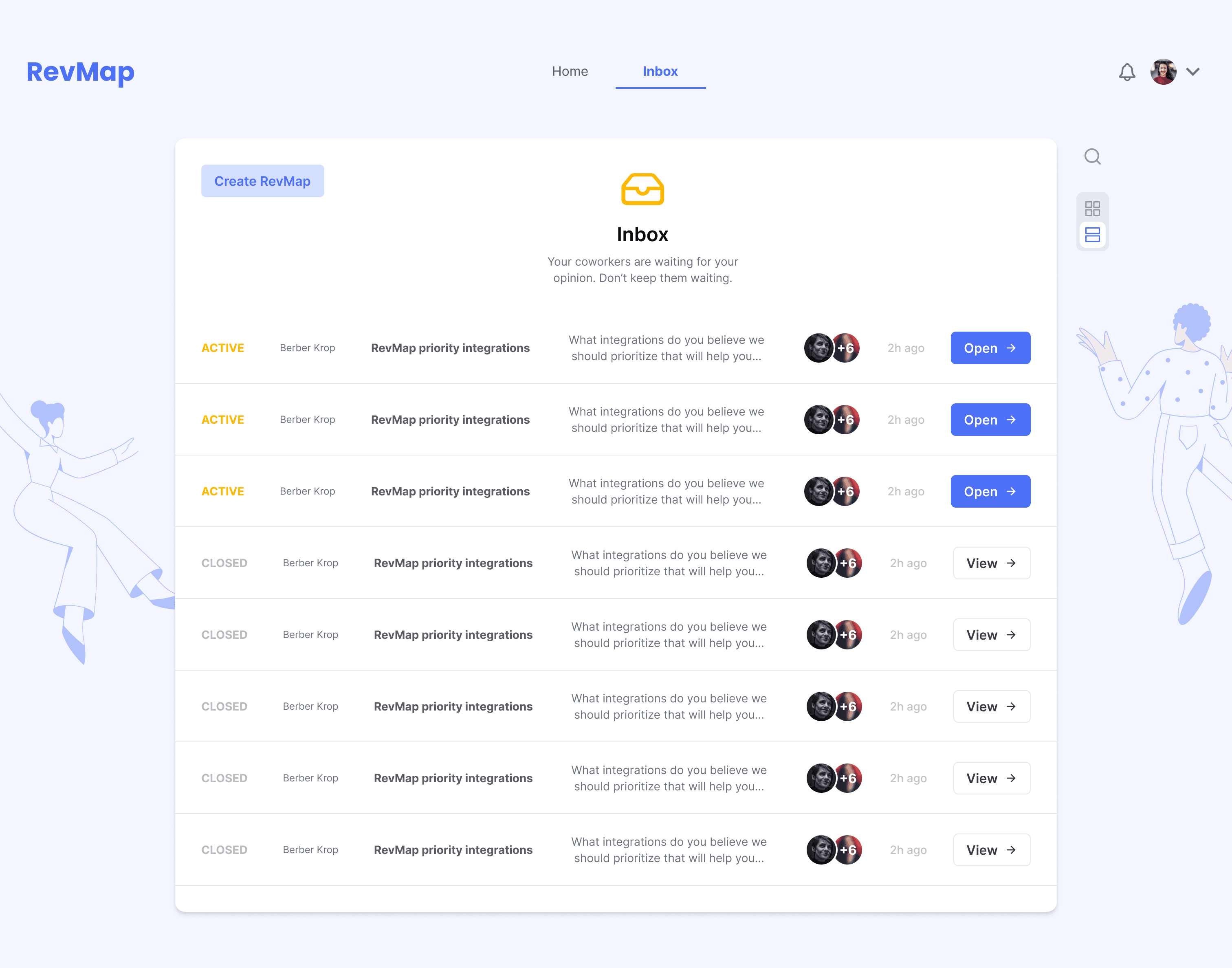
RevCheck was an intense project over about 3-4 days. The client was going on leave and needed to get their engineers to ship an MVP of an idea they had. I was tasked with solving the problem of gathering feedback when it was hard to ask for it at a company. It was a wonderful problem which led to an app that while visually looking quite simple, the flow feels great to use for a SaaS product. The playful colors and quick UX helped this team land Figma as a customer and their sales team uses it everyday.